Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
XF 2.2 Проблема с цветом ника
- Автор темы LazyMind
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
- 2.2.2
Решение
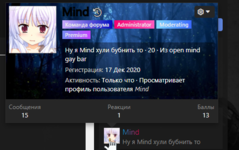
Посмотреть вложение 125094но в мини профиле до сих пор чёрный
Less:
.username--style8 {
background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd);
background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.memberHeader--withBanner,
.memberTooltip--withBanner {
.username--style8 {
&.is-stroked {
&:before {
color: transparent;
-webkit-text-stroke: 2px transparent;
}
& span {
position: unset;
text-shadow: 0 0 20px black;
}
}
}
}Попробуй куки сайта почистить.
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
Однозначно, лучший ответ. Там ник градиентный, на обложке так выглядит.Попробуй куки сайта почистить.
Так Skaiman написал что это на шапке так выглядит, я конечно не гений но попробуй ее убрать.я не знаю мб и я тупой хз
Посмотреть вложение 125090
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
Less:
.username--style8 {
background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd);
background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
&.is-stroked {
&:before {
color: transparent;
-webkit-text-stroke: 2px transparent;
}
& span {
position: unset;
text-shadow: 0 0 20px black;
}
}
}я шизик и тока недавно занимаюсь этим и я типо знать должен ?) я просто не понимаюТак Skaiman написал что это на шапке так выглядит, я конечно не гений но попробуй ее убрать.
спасибоLess:.username--style8 { background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd); background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; &.is-stroked { &:before { color: transparent; -webkit-text-stroke: 2px transparent; } & span { position: unset; text-shadow: 0 0 20px black; } } }
Последнее редактирование модератором:
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
И будет та же шляпа. Если бы всё было так просто, я бы не городил ничего.Keir Moon, можно просто подложку отключить для стиля группы с градиентом
Код:.username--style4 { .memberHeader--withBanner .is-stroked:before { content: none; } }
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
Посмотреть вложение 125094но в мини профиле до сих пор чёрный
Less:
.username--style8 {
background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd);
background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.memberHeader--withBanner,
.memberTooltip--withBanner {
.username--style8 {
&.is-stroked {
&:before {
color: transparent;
-webkit-text-stroke: 2px transparent;
}
& span {
position: unset;
text-shadow: 0 0 20px black;
}
}
}
}
Решение
NeynQ
Проверенные
- Сообщения
- 75
- Решения
- 2
- Реакции
- 16
- Баллы
- 35
А куда именно это нужно вставлять? Просто где бы я не вставил - результата 0Less:.username--style8 { background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd); background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .memberHeader--withBanner, .memberTooltip--withBanner { .username--style8 { &.is-stroked { &:before { color: transparent; -webkit-text-stroke: 2px transparent; } & span { position: unset; text-shadow: 0 0 20px black; } } } }
Efremov
Проверенные
- Сообщения
- 3,380
- Решения
- 54
- Реакции
- 2,125
- Баллы
- 8,575
В extra less я так думаю.А куда именно это нужно вставлять? Просто где бы я не вставил - результата 0
А куда ты вставлял?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
CrazyHackGUT
Проверенные
- Сообщения
- 3,951
- Решения
- 129
- Реакции
- 9,138
- Баллы
- 4,200
- Меценат
- #15
Не 1в1 вставляете хотя бы? Там же в классеА куда именно это нужно вставлять?
.username--style8 цифра именно восьмёрка не просто так.IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
В экстру, и там айди группы надо под своё менятьА куда именно это нужно вставлять? Просто где бы я не вставил - результата 0
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
IlyaPep, CrazyHackGUT, да он может просто мечется по темам, а ему просто в настройках группы надо сделать, здесь тема специфическая
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
Да я отвечаю исходя из контекста темы, а что там у него не знаю, да и не особо интересноIlyaPep, CrazyHackGUT, да он может просто мечется по темам, а ему просто в настройках группы надо сделать, здесь тема специфическая
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 14
- Просмотры
- 354
- Ответы
- 1
- Просмотры
- 450
- Ответы
- 3
- Просмотры
- 141
- Ответы
- 4
- Просмотры
- 199
- Ответы
- 3
- Просмотры
- 292