goodwin123123
Проверенные
- Сообщения
- 33
- Реакции
- 21
- Баллы
- 710
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Как ты это сделал?Или у тебя IPB?Относится, вот у меня .
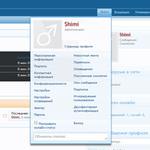
Посмотреть вложение 72744
ЖдуНет, у меня не IPB, сейчас скину.
<!-- account -->
<li class="navTab account Popup PopupControl PopupClosed {xen:if $tabs.account.selected, 'selected'}">
<xen:set var="$visitorHiddenUnread" value="{xen:calc '{$visitor.alerts_unread} + {$visitor.conversations_unread}'}" />
<a href="{xen:link account}" class="navLink accountPopup NoPopupGadget" rel="Menu"><strong class="accountUsername">{$visitor.username}</strong>
<strong class="itemCount ResponsiveOnly {xen:if $visitorHiddenUnread, '', 'Zero'}"
id="VisitorExtraMenu_Counter">
<span class="Total">{xen:number $visitorHiddenUnread}</span>
<span class="arrow"></span>
</strong>
</a>
<div class="Menu JsOnly" id="AccountMenu">
<div class="primaryContent menuHeader">
<xen:avatar user="$visitor" size="m" class="NoOverlay plainImage" title="{xen:phrase view_your_profile}" />
<h3><a href="{xen:link members, $visitor}" class="concealed" title="{xen:phrase view_your_profile}">{$visitor.username}</a></h3>
<xen:if hascontent="true"><div class="muted"><xen:contentcheck>{xen:helper usertitle, $visitor}</xen:contentcheck></div></xen:if>
<ul class="links">
<li class="fl"><a href="{xen:link members, $visitor}">{xen:phrase your_profile_page}</a></li>
</ul>
</div>
<div class="menuColumns secondaryContent">
<ul class="col1 blockLinksList">
<xen:hook name="navigation_visitor_tab_links1">
<xen:if is="{$canEditProfile}"><li><a href="{xen:link account/personal-details}">{xen:phrase personal_details}</a></li></xen:if>
<xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}">{xen:phrase signature}</a></li></xen:if>
<li><a href="{xen:link account/contact-details}">{xen:phrase contact_details}</a></li>
<li><a href="{xen:link account/privacy}">{xen:phrase privacy}</a></li>
<li><a href="{xen:link account/preferences}" class="OverlayTrigger">{xen:phrase preferences}</a></li>
<li><a href="{xen:link account/alert-preferences}">{xen:phrase alert_preferences}</a></li>
<xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true">{xen:phrase avatar}</a></li></xen:if>
<xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.twitterAppKey} OR {$xenOptions.googleClientId}"><li><a href="{xen:link account/external-accounts}">{xen:phrase external_accounts}</a></li></xen:if>
<li><a href="{xen:link account/security}">{xen:phrase password}</a></li>
</xen:hook>
</ul>
<ul class="col2 blockLinksList">
<xen:hook name="navigation_visitor_tab_links2">
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}">{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link conversations}">{xen:phrase conversations}
<strong class="itemCount {xen:if $visitor.conversations_unread, '', 'Zero'}"
id="VisitorExtraMenu_ConversationsCounter">
<span class="Total">{xen:number $visitor.conversations_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/alerts}">{xen:phrase alerts}
<strong class="itemCount {xen:if $visitor.alerts_unread, '', 'Zero'}"
id="VisitorExtraMenu_AlertsCounter">
<span class="Total">{xen:number $visitor.alerts_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/likes}">{xen:phrase likes_youve_received}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}">{xen:phrase your_content}</a></li>
<li><a href="{xen:link account/following}">{xen:phrase people_you_follow}</a></li>
<li><a href="{xen:link account/ignored}">{xen:phrase people_you_ignore}</a></li>
<xen:if is="{$xenCache.userUpgradeCount}"><li><a href="{xen:link account/upgrades}">{xen:phrase account_upgrades}</a></li></xen:if>
<li><a href="{xen:link account/two-step}">{xen:phrase two_step_verification}</a></li>
</xen:hook>
</ul>
</div>
<div class="menuColumns secondaryContent">
<ul class="col1 blockLinksList">
<li>
<form action="{xen:link account/toggle-visibility}" method="post" class="AutoValidator visibilityForm">
<label><input type="checkbox" name="visible" value="1" class="SubmitOnChange" {xen:checked $visitor.visible} />
{xen:phrase show_online_status}</label>
<input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" />
</form>
</li>
</ul>
<ul class="col2 blockLinksList">
<li><a href="{xen:link logout, '', '_xfToken={$visitor.csrf_token_page}'}" class="LogOut">{xen:phrase log_out}</a></li>
</ul>
</div>
<xen:if is="{$canUpdateStatus}">
<form action="{xen:link members/post, $visitor}" method="post" class="sectionFooter statusPoster AutoValidator" data-optInOut="OptIn">
<textarea name="message" class="textCtrl StatusEditor UserTagger Elastic" placeholder="{xen:phrase update_your_status}..." rows="1" cols="40" style="height:18px" data-statusEditorCounter="#visMenuSEdCount" data-nofocus="true"></textarea>
<div class="submitUnit">
<span id="visMenuSEdCount" title="{xen:phrase characters_remaining}"></span>
<input type="submit" class="button primary MenuCloser" value="{xen:phrase post_verb}" />
<input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" />
<input type="hidden" name="return" value="1" />
</div>
</form>
</xen:if>
</div>
</li>
<xen:if is="{$tabs.account.selected}">
<li class="navTab selected">
<div class="tabLinks">
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_account">
<li><a href="{xen:link account/personal-details}">{xen:phrase personal_details}</a></li>
<li><a href="{xen:link conversations}">{xen:phrase conversations}</a></li>
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}">{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link account/likes}">{xen:phrase likes_youve_received}</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if><!-- account -->
<li class="navTab account Popup PopupControl PopupClosed {xen:if $tabs.account.selected, 'selected'}">
<xen:set var="$visitorHiddenUnread" value="{xen:calc '{$visitor.alerts_unread} + {$visitor.conversations_unread}'}" />
<a href="{xen:link account}" class="navLink accountPopup NoPopupGadget" rel="Menu"><strong class="accountUsername"><i class="fa fa-user"></i> {$visitor.username}</strong>
<strong class="itemCount ResponsiveOnly {xen:if $visitorHiddenUnread, '', 'Zero'}"
id="VisitorExtraMenu_Counter">
<span class="Total">{xen:number $visitorHiddenUnread}</span>
<span class="arrow"></span>
</strong>
</a>
<div class="Menu JsOnly" id="AccountMenu">
<xen:if is="{$canEditProfile}"><a href="/members/{$visitor.user_id}" class="secondarynavContent"><i class="fa fa-user"></i> Мой профиль</a></xen:if>
<div class="menuaccseparator"></div>
<div class="menuaccseparator"></div>
<a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}&content=post" class="secondarynavContent"><i class="fa fa-newspaper-o"></i> {xen:phrase your_content}</a>
<a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}&content=thread" class="secondarynavContent"><i class="fa fa-newspaper-o"></i> Мои темы</a>
<div class="menuaccseparator"></div>
<a href="{xen:link account}" class="secondarynavContent"><i class="fa fa-cog"></i> Редактировать профиль</a>
<div class="menuaccseparator"></div>
<a href="{xen:link logout, '', '_xfToken={$visitor.csrf_token_page}'}" class="secondarynavContent"><i class="fa fa-sign-out"></i> {xen:phrase log_out}</a>
</div>
</li>
<xen:if is="{$tabs.account.selected}">
<li class="navTab selected">
<div class="tabLinks">
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_account">
<li><a href="{xen:link account/personal-details}">{xen:phrase personal_details}</a></li>
<li><a href="{xen:link conversations}">{xen:phrase conversations}</a></li>
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}">{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link account/likes}">{xen:phrase likes_youve_received}</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if>/* ---------------------------------------- */
/* Account Popup Menu */
.navTabs .navTab.account .navLink
{
font-weight: bold;
}
.navTabs .navTab.account .navLink .accountUsername
{
display: block;
max-width: 100px;
overflow: hidden;
text-overflow: ellipsis;
}
#AccountMenu
{
width: 274px;
}
#AccountMenu .menuHeader
{
position: relative;
}
#AccountMenu .menuHeader .avatar
{
float: left;
margin-right: 10px;
}
#AccountMenu .menuHeader .visibilityForm
{
margin-top: 10px;
color: @primaryMedium;
}
#AccountMenu .menuHeader .links .fl
{
position: absolute;
bottom: 10px;
left: {xen:calc '10 + 10 + 96'}px;
}
#AccountMenu .menuHeader .links .fr
{
position: absolute;
bottom: 10px;
right: 10px;
}
#AccountMenu .menuColumns
{
overflow: hidden; zoom: 1;
padding: 2px;
}
#AccountMenu .menuColumns ul
{
float: left;
padding: 0;
max-height: none;
overflow: hidden;
}
#AccountMenu .menuColumns a,
#AccountMenu .menuColumns label
{
width: 115px;
}
#AccountMenu .statusPoster textarea
{
width: 245px;
margin: 0;
resize: vertical;
overflow: hidden;
}
#AccountMenu .statusPoster .submitUnit
{
margin-top: 5px;
text-align: right;
}
#AccountMenu .statusPoster .submitUnit .statusEditorCounter
{
float: left;
line-height: 23px;
height: 23px;
}
/* ---------------------------------------- *//* Account Popup Menu */
.navTabs .navTab.account .navLink .accountUsername
{
display: block;
max-width: 100px;
overflow: hidden;
text-overflow: ellipsis;
}
#AccountMenu
{
width: 180px;
box-shadow: none;
background: white;
border: 1px solid #333;
border-radius: 2px;
border-bottom-color: #fc3e2b;
}
#AccountMenu > a {
padding: 7px 15px;
display: block;
}
.menuaccseparator {
background-color: #333;
height: 1px;
margin: 5px 0;
}
#AccountMenu .menuHeader
{
position: relative;
}
#AccountMenu .menuHeader .avatar
{
float: left;
margin-right: 10px;
}
#AccountMenu .menuHeader .visibilityForm
{
margin-top: 10px;
color: @primaryMedium;
}
#AccountMenu .menuHeader .links .fl
{
position: absolute;
bottom: 10px;
left: {xen:calc '10 + 10 + 96'}px;
}
#AccountMenu .menuHeader .links .fr
{
position: absolute;
bottom: 10px;
right: 10px;
}
#AccountMenu .menuColumns
{
overflow: hidden; zoom: 1;
padding: 2px;
}
#AccountMenu .menuColumns ul
{
float: left;
padding: 0;
max-height: none;
overflow: hidden;
}
#AccountMenu .menuColumns a,
#AccountMenu .menuColumns label
{
width: 115px;
}
#AccountMenu .statusPoster textarea
{
width: 245px;
margin: 0;
resize: vertical;
overflow: hidden;
}
#AccountMenu .statusPoster .submitUnit
{
margin-top: 5px;
text-align: right;
}
#AccountMenu .statusPoster .submitUnit .statusEditorCounter
{
float: left;
line-height: 23px;
height: 23px;
}
/* ---------------------------------------- */
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

