Aronakich
Участники
- Сообщения
- 129
- Решения
- 7
- Реакции
- -6
- Баллы
- 78
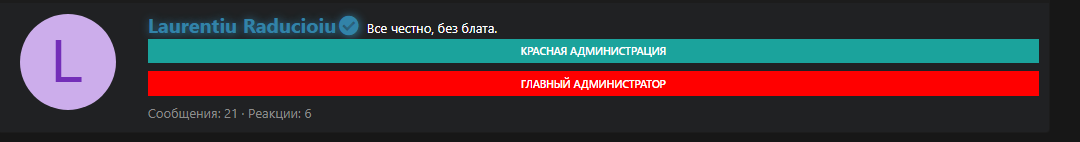
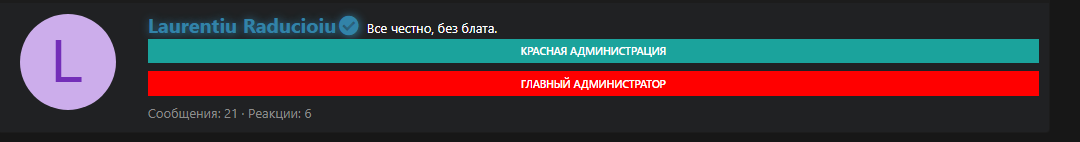
После редактирования extra.less группы стали растянутыми (только в режиме узла - "Статьи")

Вот extra.less

Вот extra.less
CSS:
<xf:include template="SMXCore.less" />
.userBannerLight, .userBanner--staff {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 0;
position: relative;
overflow: hidden;
&.admin {
background: #FF0000;
}
&:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250, 250, 250, .7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 2.5s infinite;
}
.memberHeader-banners &, .memberTooltip-banners & {
width: 120px;
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userBanner.userBanner& {
width: 120px;
text-align: center;
}
}
}
.userBanner--staff {
background: #1ba39c !important;
color: #fff !important;
}
@keyframes light {
0% {
left: -80%;
}
100% {
left: 80%;
}
}

