detas
Проверенные
- Сообщения
- 25
- Реакции
- 2
- Баллы
- 18
Решил протестировать рассылку через оповещения вставив данный html код.

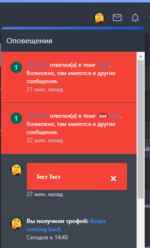
Отправил себе тестовое оповещение, после чего сломались уведомления и почта, уведомления отображаются криво только у меня, но на почте при получении сообщения текст работает криво у всех.
Как можно исправить данную ошибку и вообще возможно ли её исправить?
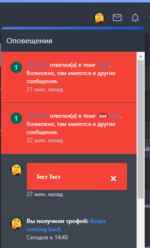
оповещения

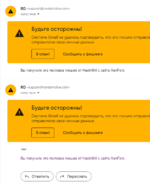
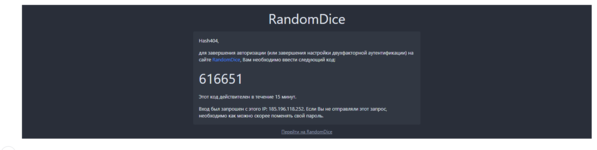
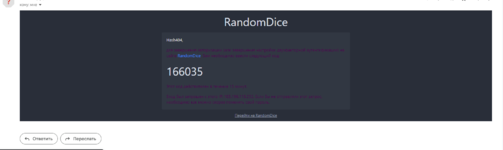
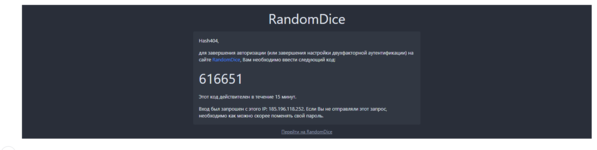
почта
до

после

код

Отправил себе тестовое оповещение, после чего сломались уведомления и почта, уведомления отображаются криво только у меня, но на почте при получении сообщения текст работает криво у всех.
Как можно исправить данную ошибку и вообще возможно ли её исправить?
оповещения

почта
до

после

код
Код:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.alert {
padding: 20px;
background-color: #f44336;
color: white;
}
.closebtn {
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
}
.closebtn:hover {
color: black;
}
</style>
</head>
<body>
<div class="alert">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
<strong>Danger!</strong> Indicates a dangerous or potentially negative action.
</div>
</body>
</html>
Последнее редактирование: