Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Решено Элементы сообщений картинкой
- Автор темы MrBurn
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
Sawich
Проверенные
- Сообщения
- 69
- Реакции
- 13
- Баллы
- 3,305
Был где то плагин. Вообщем надо текст заменить картинкой. То есть "сообщения" заменяешь на вот то, "репутацию/ симпатии" на другое.
Тут можешь подобрать иконки
Тут можешь подобрать иконки
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,861
- Баллы
- 18,475
Смысл бесполезную информацию выделять курсив :)
Надо сделать как то так, в шаблоне message_user_info найти:
Заменить на:
В EXTRA.css добавить:
Обязательные условия, подключенный шрифт Font Awesome, в настройках Настройки стиля: Элементы сообщений, должны быть отмечены только:
Как бы можно сделать так:

Но у меня еще добавлены дислайки вместо трофеев, увеличен аватар ну и еще кое что :) не важно
ДА! Самое главное не забываем о существовании TMS, что бы не было осложнений в последствии :)
Блин забыл еще про один класс :) он же добавлен ко всему постбиту, короче все содержимое message_user_info надо менять или смотрите где добавлен класс xbBoxedFA, вот весь код:
Надо сделать как то так, в шаблоне message_user_info найти:
Код:
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase messages}:</dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase likes_received}:</dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id} AND {$xenOptions.enableTrophies}">
<dl class="pairsJustified">
<dt>{xen:phrase trophy_points}:</dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
Код:
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsJustified xbMessages">
<dt><i class="fa fa-comments fa-fw Tooltip" title="{xen:phrase messages}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsJustified xbLikes">
<dt><i class="fa fa-thumbs-up fa-fw Tooltip" title="{xen:phrase likes_received}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id} AND {$xenOptions.enableTrophies}">
<dl class="pairsJustified xbTrophyPoints">
<dt><i class="fa fa-trophy fa-fw Tooltip" title="{xen:phrase trophy_points}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
Код:
.messageUserBlock .extraUserInfo.xbBoxedFA .xbMessages,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbLikes,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbTrophyPoints
{
font-size:120%;
background-color:@contentBackground;
margin:2px 0px;
border:1px solid @faintTextColor;
border-radius:2px;
display:inline-block;
box-sizing:border-box;
min-width:31%;
}
.messageUserBlock .extraUserInfo {
display:block;
text-align:center;
}
.messageUserBlock .extraUserInfo.xbBoxedFA .xbMessages dt,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbLikes dt,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbTrophyPoints dt
{
font-size:16px;
color:@primaryDarker;
margin-right:0px;
float:none;
text-align:center;
width:auto;
}
.messageUserBlock .extraUserInfo.xbBoxedFA .xbMessages dd,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbLikes dd,
.messageUserBlock .extraUserInfo.xbBoxedFA .xbTrophyPoints dd
{
margin-right:0px;
float:none;
text-align:center;
width:auto;
}- Отображать количество сообщений
- Отображать количество симпатий
- Отображать баллы за трофеи
Как бы можно сделать так:

Но у меня еще добавлены дислайки вместо трофеев, увеличен аватар ну и еще кое что :) не важно
ДА! Самое главное не забываем о существовании TMS, что бы не было осложнений в последствии :)
Блин забыл еще про один класс :) он же добавлен ко всему постбиту, короче все содержимое message_user_info надо менять или смотрите где добавлен класс xbBoxedFA, вот весь код:
Код:
<xen:require css="message_user_info.css" />
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock {xen:if $user.isOnline, online}">
<xen:hook name="message_user_info_avatar" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<div class="avatarHolder">
<span class="helper"></span>
<a class="avatar Overlay Av{$user.user_id}b" href="{xen:link members, $user}">
<img src="{xen:helper avatar, {$user}, b}" alt="" style="{xen:helper avatarCropCss, $user}" />
</a>
<xen:if is="{$user.isOnline}"><span class="Tooltip onlineMarker" title="{xen:phrase online_now}" data-offsetX="-22" data-offsetY="-8"></span></xen:if>
<!-- slot: message_user_info_avatar -->
</div>
</xen:hook>
<xen:if is="!{$isQuickReply}">
<xen:hook name="message_user_info_text" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<h3 class="userText">
<xen:username user="$user" itemprop="name" rich="true" />
{xen:helper userBanner, $user, 'wrapped'}
<xen:if hascontent="true"><em class="userTitle" itemprop="title"><xen:contentcheck>{xen:helper userTitle, $user, 1, 1}</xen:contentcheck></em></xen:if>
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>
<xen:if hascontent="true">
<div class="extraUserInfo xbBoxedFA">
<xen:contentcheck>
<xen:hook name="message_user_info_extra" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:if is="@messageShowRegisterDate AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase joined}:</dt>
<dd>{xen:date $user.register_date, 'd.m.y'}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsJustified xbMessages">
<dt><i class="fa fa-comments fa-fw Tooltip" title="{xen:phrase messages}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsJustified xbLikes">
<dt><i class="fa fa-thumbs-up fa-fw Tooltip" title="{xen:phrase likes_received}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id} AND {$xenOptions.enableTrophies}">
<dl class="pairsJustified xbTrophyPoints">
<dt><i class="fa fa-trophy fa-fw Tooltip" title="{xen:phrase trophy_points}" data-offsetx="-6" data-offsety="0"></i></dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowGender AND {$user.gender}">
<dl class="pairsJustified">
<dt>{xen:phrase gender}:</dt>
<dd itemprop="gender"><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd>
</dl>
</xen:if>
<xen:if is="@messageShowOccupation AND {$user.occupation}">
<dl class="pairsJustified">
<dt>{xen:phrase occupation}:</dt>
<dd itemprop="role">{xen:string censor, $user.occupation}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowLocation AND {$user.location}">
<dl class="pairsJustified">
<dt>{xen:phrase location}:</dt>
<dd><a href="{xen:link 'misc/location-info', '', 'location={xen:string censor, $user.location, '-'}'}" target="_blank" rel="nofollow" itemprop="address" class="concealed">{xen:string censor, $user.location}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowHomepage AND {$user.homepage}">
<dl class="pairsJustified">
<dt>{xen:phrase home_page}:</dt>
<dd><a href="{xen:string censor, $user.homepage, '-'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></dd>
</dl>
</xen:if>
</xen:hook>
<xen:if is="@messageShowCustomFields AND {$user.customFields}">
<xen:hook name="message_user_info_custom_fields" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:foreach loop="$userFieldsInfo" key="$fieldId" value="$fieldInfo">
<xen:if is="{$fieldInfo.viewable_message} AND ({$fieldInfo.display_group} != 'contact' OR {$user.allow_view_identities} == 'everyone' OR ({$user.allow_view_identities} == 'members' AND {$visitor.user_id}))">
<xen:if hascontent="true">
<dl class="pairsJustified userField_{$fieldId}">
<dt>{xen:helper userFieldTitle, $fieldId}:</dt>
<dd><xen:contentcheck>{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}</xen:contentcheck></dd>
</dl>
</xen:if>
</xen:if>
</xen:foreach>
</xen:hook>
</xen:if>
</xen:contentcheck>
</div>
</xen:if>
</xen:if>
<span class="arrow"><span></span></span>
</div>
</div>MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 124
- Баллы
- 8,140
У меня получилось так, только без картинок. Только цифры сообщений, лайков и трофеев.
Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,861
- Баллы
- 18,475
Выполнено?Обязательные условия, подключенный шрифт Font Awesome
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 124
- Баллы
- 8,140
А, из-за этого, сейчас пересмотрю. А в плане своих картинок подключение? Что если вшить это:Выполнено?
Код:
<span style="float: left; margin-left: 20px;">
<img src="адрес картинки" width="32px" height="32px">Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,861
- Баллы
- 18,475
Вшей :) но что дал под шрифт, а под картинки все по другому будет уже :) и зачем они нужны то, что вы цепляетесь за них, шрифт легче и практичнее, век картинок проходит, шрифты, вектор сейчас :)Что если вшить это
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 124
- Баллы
- 8,140
Ну картинки смотрятся красочней, это как по мне. Более интересный вариант получается.Вшей :-) но что дал под шрифт, а под картинки все по другому будет уже :-) и зачем они нужны то, что вы цепляетесь за них, шрифт легче и практичнее, век картинок проходит, шрифты, вектор сейчас :-)
Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,861
- Баллы
- 18,475
Спорный вопрос, конечно, ну так вшивай, я ж сказал или тебе надо готовое решение, мне не интересно с картинками, значит и не буду делать :)Ну картинки смотрятся красочней, это как по мне. Более интересный вариант получается.
К стати у меня есть шрифт с цветными иконками, гененрировал, но там код длинный получается :) но как бы не страшно можно вставлять.
Вложения
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 124
- Баллы
- 8,140
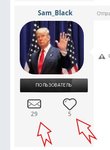
Вот такой вариант получился.Спорный вопрос, конечно, ну так вшивай, я ж сказал или тебе надо готовое решение, мне не интересно с картинками, значит и не буду делать :-)
Вложения
Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,861
- Баллы
- 18,475
Ну если считаешь, что красиво, то сказать не чего :)Вот такой вариант получился.
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 124
- Баллы
- 8,140
В любом случае спасибо за помощь.Ну если считаешь, что красиво, то сказать не чего :-)
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 1
- Просмотры
- 152
- Ответы
- 1
- Просмотры
- 339
- Ответы
- 3
- Просмотры
- 325
- Ответы
- 6
- Просмотры
- 438
- Ответы
- 7
- Просмотры
- 918