Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
как это сделать?
- Автор темы DANILKA
- Дата начала
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
поиск рулит
IlyaPep
Проверенные
- Сообщения
- 2,163
- Решения
- 265
- Реакции
- 4,512
- Баллы
- 2,250
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
Код:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 215px;
max-width: 300px;
margin: 5px auto;
}
.block.quick-access-menu a.button.button--link {
color: red;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="#">Раздел жалоб</a>
<a class="button button--link" href="#">Правила проекта</a>
<a class="button button--link" href="#">Информационный раздел</a>
<a class="button button--link" href="#">Проблемы с донатом</a>
</div>
</div>
</div>
Последнее редактирование:
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
ошибка, виджетыextra.less,Less:<xf:css> .block.quick-access-menu .button.button--link { display: block; min-width: 215px; max-width: 300px; margin: 5px auto; } .block.quick-access-menu a.button.button--link { color: red; } </xf:css> <div class="block quick-access-menu"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">Меню быстрого доступа</h3> <div class="block-body block-row"> <a class="button button--link" href="#">Раздел жалоб</a> <a class="button button--link" href="#">Правила проекта</a> <a class="button button--link" href="#">Информационный раздел</a> <a class="button button--link" href="#">Проблемы с донатом</a> </div> </div> </div>
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,116
- Баллы
- 21,375
убейте его, он не нуженextra.less
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
ошибся, случайно ляпнул )))убейте его, он не нужен
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,116
- Баллы
- 21,375
да ответ дали и вообще не надо было ляпатьошибся, случайно ляпнул )))
Andrey_Konogarov
Проверенные
- Сообщения
- 76
- Реакции
- 1
- Баллы
- 310
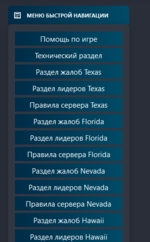
c помощью виджета:
/admin.php?widgets/Добавить виджет > HTML > Заголовок "Меню быстрой навигации" > Ключ виджета bustroe_menu (можно и другое) > Список разделов (Боковая панель) > код:
Код:
<ol class="listPlain quick-access">
<li><a href="ссылка" class="button rippleButton rippleButton"><span class="button-text">текст</span></a></li>
<br>
<li><a href="ссылка" class="button rippleButton rippleButton"><span class="button-text">текст</span><div class="ripple-container"></div></a></li>
<br>
<li><a href="ссылка" class="button rippleButton rippleButton"><span class="button-text">текст</span></a></li>
</li>
</ol>capitan sbu
Проверенные
- Сообщения
- 166
- Решения
- 4
- Реакции
- 75
- Баллы
- 170
Принцип поймешь.
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
capitan sbu
Проверенные
- Сообщения
- 166
- Решения
- 4
- Реакции
- 75
- Баллы
- 170
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
У Вас недостаточно прав для просмотра ссылок. Вход или РегистрацияУ Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
Smalesh
Проверенные
- Сообщения
- 6,016
- Решения
- 71
- Реакции
- 17,036
- Баллы
- 5,640