У автора на форуме типа мануала есть, как решить это, но если не хочешь возиться, то лучше ждать обновления под версию движкаНе обладаю такими знаниями)
Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Flat Awesome + - PixelExit.com 2.2.3
Нет прав для скачивания
- Автор темы Mirovinger
- Дата начала
Mirovinger
Администрация
- Сообщения
- 23,597
- Решения
- 86
- Реакции
- 58,914
- Баллы
- 50,975
Mirovinger обновил(а) ресурс Flat Awesome + - PixelExit.com новой записью:
2.2.3
Узнать больше об этом обновлении...
2.2.3
За предоставленное обновление благодарим пользователя Sm1Le
- Совместимость с XenForo 2.2.3
- Исправление ошибок
Узнать больше об этом обновлении...
ElonMusk
Проверенные
- Сообщения
- 507
- Реакции
- 28
- Баллы
- 11,030
Подскажите пожалуйста.
Как изменить визуальный вид, вложений в темах?
В этом стили, визуальный вид вложений очень огромные. При попытке уменьшить, хотя бы до 55%, то между вложениями, образовывается большой промежуток места. Как его убрать?
Как изменить визуальный вид, вложений в темах?
В этом стили, визуальный вид вложений очень огромные. При попытке уменьшить, хотя бы до 55%, то между вложениями, образовывается большой промежуток места. Как его убрать?
CSS:
.attachmentList .file {
width: 55%;
height: auto;
margin-right: 0;
margin-bottom: 0;
}- Сообщения
- 2,638
- Решения
- 44
- Реакции
- 6,111
- Баллы
- 6,390
- Меценат
- #25
ElonMusk
Проверенные
- Сообщения
- 507
- Реакции
- 28
- Баллы
- 11,030
artscripts,
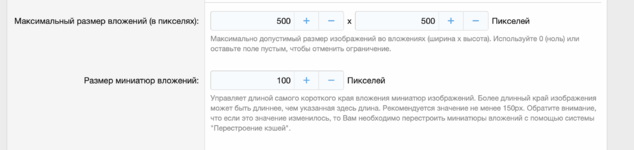
Максимальный размер вложений (в пикселях) - пусто у меня
А размер миниатюр вложений = 100
Максимальный размер вложений (в пикселях) - пусто у меня
А размер миниатюр вложений = 100
- Сообщения
- 2,638
- Решения
- 44
- Реакции
- 6,111
- Баллы
- 6,390
- Меценат
- #27
и что из этого следует? Что надо сделать если вложения огромные?
Последнее редактирование:
ElonMusk
Проверенные
- Сообщения
- 507
- Реакции
- 28
- Баллы
- 11,030
artscripts, Каким образом это относится не понимаю.
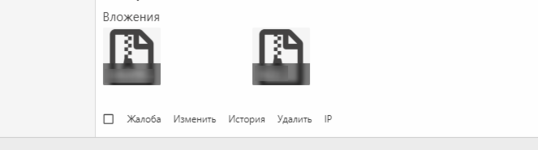
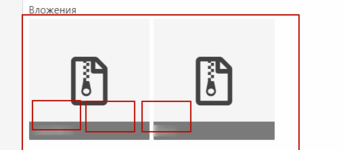
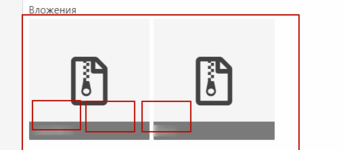
Вот как выглядят вложения (архив, и тд.. не фото)

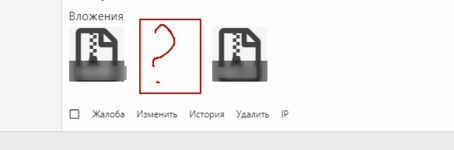
Я хочу сделать, как у меня выделено красными квадрами, чтобы визуальный вид (любых вложений) был маленьким, текущий вариант, огромен просто.
Вот как выглядят вложения (архив, и тд.. не фото)

Я хочу сделать, как у меня выделено красными квадрами, чтобы визуальный вид (любых вложений) был маленьким, текущий вариант, огромен просто.
ElonMusk
Проверенные
- Сообщения
- 507
- Реакции
- 28
- Баллы
- 11,030
artscripts, при попытке уменьшить, мне нравится, но, появляется между вложениями пропасть
CSS:
.attachmentList .file {
width: 40%;
height: auto;
margin-right: 0;
margin-bottom: 0;
}- Сообщения
- 2,638
- Решения
- 44
- Реакции
- 6,111
- Баллы
- 6,390
- Меценат
- #30
так и говори что вложения файлов, сложно понять когда информацию тянут клещами, надо смотреть на примере, или ждать того у кого стоит такойже стиль
Последнее редактирование:
ElonMusk
Проверенные
- Сообщения
- 507
- Реакции
- 28
- Баллы
- 11,030
artscripts, извиняюсь, за неправильно сформулированный вопрос.
Не подскажите мне, как это сделать?
Не подскажите мне, как это сделать?
Tommi365
Проверенные
- Сообщения
- 391
- Решения
- 4
- Реакции
- 151
- Баллы
- 105
Присоединяюсь...artscripts, Каким образом это относится не понимаю.
Вот как выглядят вложения (архив, и тд.. не фото)
Посмотреть вложение 126940
Я хочу сделать, как у меня выделено красными квадрами, чтобы визуальный вид (любых вложений) был маленьким, текущий вариант, огромен просто.
- Сообщения
- 2,638
- Решения
- 44
- Реакции
- 6,111
- Баллы
- 6,390
- Меценат
- #33
Код:
@supports (display: grid) {
.attachmentList {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(135px, 1fr));
grid-gap: 6px;
gap: 6px;
}
}
@supports (display: grid) {
.attachmentList .file {
width: 50$;
height: auto;
margin-right: 0;
margin-bottom: 0;
}
}
.file {
position: relative;
width: 140px;
height: 165px;
/* margin-right: 6px; */
background: #f5f5f5;
border-radius: 2px;
}Это на скорую руку , времени пока больше нет убегаю на работу
Там если дальше ковырять еще меньше можно
Последнее редактирование:
Tommi365
Проверенные
- Сообщения
- 391
- Решения
- 4
- Реакции
- 151
- Баллы
- 105
Последнее редактирование:
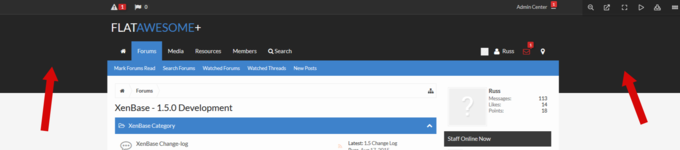
Попробуй так, там коды именно для мобильной навигации,Не подскажите, как добавить иконку только в мобильную навигацию? Как на скриншоте ниже.
Посмотреть вложение 135358
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Tommi
Проверенные
- Сообщения
- 234
- Решения
- 2
- Реакции
- 67
- Баллы
- 3,325
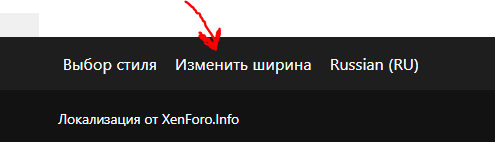
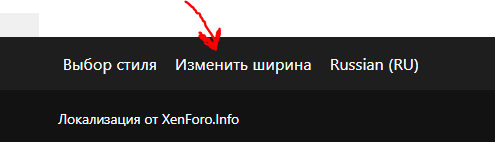
Подскажите, как убрать кнопку "Изменить ширина" через extra.less
шаблон PAGE_CONTAINER

шаблон PAGE_CONTAINER
CSS:
<xf:if is="property('xbAlternatePageWidth') != null">
<li class="p-linkList-changeWidth"><a class="pageWidthToggle {{ !is_toggled('_xb-width') ? ' xb-toggle-default' : 'xb-toggled' }}" data-xf-click="toggle" data-target="html" data-active-class="xb-toggle-default" data-xf-init="toggle-storage" data-storage-type="cookie" data-storage-expiry="31556926" data-storage-key="_xb-width">
{{ phrase('change') }} {{ phrase('width')|to_lower }}
</a></li>
</xf:if>
Похожие темы
- Ответы
- 5
- Просмотры
- 589