Mirovinger
Администрация
- Сообщения
- 23,611
- Решения
- 86
- Реакции
- 59,045
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
Less для изображений в качестве кастомных иконок форумов (категорий), страниц, ссылок - Изображения в качестве кастомных иконок форумов (категорий), страниц, ссылок
Узнать больше об этом ресурсе...
Less для изображений в качестве кастомных иконок форумов (категорий), страниц, ссылок - Изображения в качестве кастомных иконок форумов (категорий), страниц, ссылок
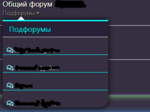
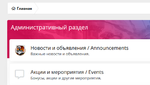
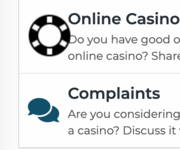
Для изменения иконок Font Awesome у разделов на изображения, достаточно добавить вextra.lessтакой код.
Less:.fox-nodeImgIcons(@node-id; @unreadImage: false; @readImage: false; @height: 40px; @width: 40px) { .node--id@{node-id} { .node-icon i { &:before { content: none; } .node--read& { & when (@readImage = false) { -webkit-filter: grayscale(100%)...
Узнать больше об этом ресурсе...