Isoff
Проверенные
- Сообщения
- 71
- Реакции
- -1
- Баллы
- 3,310
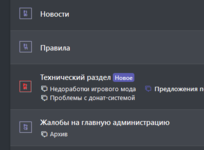
Less:.node-icons (@node-id; @fa-uid; @color: false; @fa-type: false; @fa-size: false) { .node--id@{node-id} { .node-icon i { & when (isnumber(@fa-size)) { font-size: @fa-size; } &:before { & when (@fa-type = false) { .m-faBase(); } & when (@fa-type = Brands) { .m-faBase('Brands'); } & when (iscolor(@color)) { color: @color; } text-shadow: 1px 1px 0.5px fade(xf-intensify(@xf-nodeIconReadColor, 50%), 50%); .node--unread& { & when (iscolor(@color)) { opacity: 1; color: @color; text-shadow: 1px 1px 0.5px fade(xf-intensify(@color, 50%), 50%); } } .node--forum&, .node--category& { content:"\@{fa-uid}"; } .node--page& { content:"\@{fa-uid}"; } .node--link& { content:"\@{fa-uid}"; } } } } } // Кастомные иконки Font Awesome для разделов .node-icons (90; e07e; green; Brands); // Здесь код иконок Font Awesome для разделов, каждый с новой строки
Это то что нужно, огромное спасибо