Mirovinger
Администрация
- Сообщения
- 23,606
- Решения
- 86
- Реакции
- 58,996
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
Красивые баннеры групп на less - Красивые баннеры групп на less c прогресс баром.
Узнать больше об этом ресурсе...
Красивые баннеры групп на less - Красивые баннеры групп на less c прогресс баром.
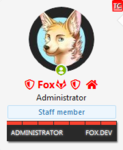
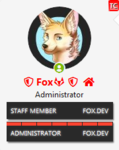
Для добавления таких баннеров групп, как на скрине ниже - Посмотреть вложение 106316.
Посмотреть вложение 106319Посмотреть вложение 106320
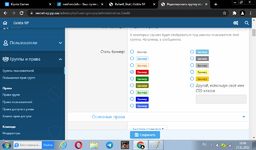
Достаточно добавить вextra.lessтакой код.
Less:.fox-bannerProgressLine(@numLine: 0; @startColor: false; @stopColor: false; @textColor: #fff; @strongColor: inherit; @bgColor: #292929; @textShadow: false; ) { .userBanner& { -webkit-box-shadow: 2px 2px 2px 0px #696969; box-shadow: 2px...
Узнать больше об этом ресурсе...