Mirovinger
Администрация
- Сообщения
- 23,342
- Решения
- 80
- Реакции
- 58,255
- Баллы
- 33,475
Mirovinger добавил(а) новый ресурс:
Изменить цвет ника определенному пользователю XenForo 2 - Изменить цвет ника определенному пользователю по всему форуму.
Узнать больше об этом ресурсе...
Изменить цвет ника определенному пользователю XenForo 2 - Изменить цвет ника определенному пользователю по всему форуму.
Для изменения цвета ника определенному пользователю по всему форуму.
Достаточно добавить вextra.lessтакой код.
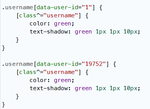
CSS:.username[data-user-id="24"] { [class^="username"] { color: green; text-shadow: green 1px 1px 10px; } }
Где24, это ид пользователя, заменяем на свой.
Посмотреть вложение 80126
Узнать больше об этом ресурсе...