Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
Да ты че :) чем же к примеру иконки шрифта Font Awesome, тяжелее чем svg?Решение отказаться от фонтов и использовать как минимум SVG формат...
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Да ты че :) чем же к примеру иконки шрифта Font Awesome, тяжелее чем svg?Решение отказаться от фонтов и использовать как минимум SVG формат...
Я думаю ресурсозатратнее обратится к целой библиотеке чем к определённому? Не так ли?Да ты че :) чем же к примеру иконки шрифта Font Awesome, тяжелее чем svg?
Обращение идет непосредственно к иконкеЯ думаю ресурсозатратнее обратится к целой библиотеке чем к определённому? Не так ли?
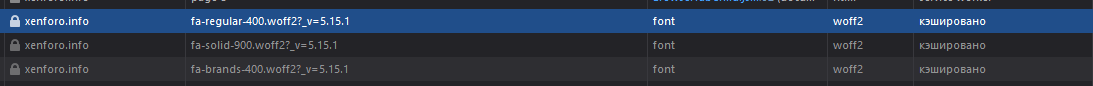
а шрифт где находится?и + находится "изображение" на твоём хостинге с веб. ресурсом или нужно еще дальше обращаться за результатом?
Если вы не можете правильно настроить отдачу и кэширование нескольких статических элементов, коими являются файлы шрифтов, то надо решать эту проблему, а не пытаться найти что-то еще. А ваши слова про JS я вообще не понял. Какой JS при работе с FA иконками?именно фонт-авесом даёт нагрузку, и не спорь если не работал с крупными ресурсами
С учетом того, что в зависимости от возможностей браузера используется разный формат...можно сказать это одно и то жеДа ты че :) чем же к примеру иконки шрифта Font Awesome, тяжелее чем svg?



Обычные костыли же.Какой JS при работе с FA иконками?
для отображения в разных браузерах и разных осебе не даром сам сайт авесома даёт возможность забрать вектора в свг, чтобы ты не мучал хостинг.
Настройте серверный кэш для статических файлов и не мучайтесь. Это какая вообще должна случиться ситуация, чтобы nginx упал от раздачи маленьких статических файловИменно об этом я и писал выше, о новых пользователях.
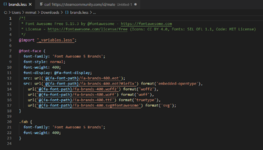
.username-user-id (@userId, @content, @usernameColor: false) {
.username {
&[data-user-id="@{userId}"] {
[class*="username--style"] {
&when (iscolor(@usernameColor)) {
color: @usernameColor;
}
&:before {
content: "\@{content}";
}
}
}
}
}
.username {
& :before {
.m-faBase();
padding-right: 4px;
}
}.username-user-id (@userId, @content, @usernameColor: false) {
.memberProfileBanner[style*="background-image: url"] {
.username {
&[data-user-id="@{userId}"] {
[class*="username--style"] {
&when (iscolor(@usernameColor)) {
color: @usernameColor;
}
span {
&:before {
.m-faBase();
padding-right: 4px;
content: "\@{content}";
}
}
}
}
}
}
}Так то у другой группы и id другой :) приоритет ни при чемЕсли выдать участнику другую группу
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

