Жирный Тони
Заблокирован
- Сообщения
- 26
- Реакции
- 12
- Баллы
- 5,500
Вообщем сделал message_user_info как postbit на youhack только на xenforo :-)
Инструкция:
В шаблоне message_user_info заменяем все на:
Заменяем все в шаблоне message_user_info.css
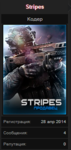
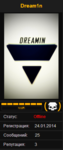
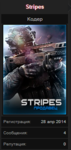
xenforo

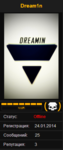
youhack

Инструкция:
В шаблоне message_user_info заменяем все на:
Код:
<xen:require css="message_user_info.css" />
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock">
<xen:hook name="message_user_info_avatar" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:hook name="message_user_info_text" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<h3 class="userText">
<xen:username user="$user" itemprop="name" rich="true" />
<xen:if hascontent="true"><em class="userTitle" itemprop="title"><xen:contentcheck>{xen:helper userTitle, $user, 1, 1}</xen:contentcheck></em></xen:if>
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>
<div class="avatarHolder">
<span class="helper"></span>
<xen:avatar user="$user" size="l" img="true" class="Ava150"/>
<!-- slot: message_user_info_avatar -->
</div>
</xen:hook>
<xen:if is="!{$isQuickReply}">
<div class="extraUserInfo"><xen:if hascontent="true">
<xen:contentcheck>
<xen:hook name="message_user_info_extra" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:if is="@messageShowRegisterDate AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase joined}:</dt>
<dd>{xen:date $user.register_date}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase messages}:</dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase likes_received}:</dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id}">
<dl class="pairsJustified">
<dt>{xen:phrase trophy_points}:</dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowGender AND {$user.gender}">
<dl class="pairsJustified">
<dt>{xen:phrase gender}:</dt>
<dd itemprop="gender"><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd>
</dl>
</xen:if>
<xen:if is="@messageShowOccupation AND {$user.occupation}">
<dl class="pairsJustified">
<dt>{xen:phrase occupation}:</dt>
<dd itemprop="role">{xen:string censor, $user.occupation}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowLocation AND {$user.location}">
<dl class="pairsJustified">
<dt>{xen:phrase location}:</dt>
<dd><a href="{xen:link 'misc/location-info', '', 'location={xen:string censor, $user.location, '-'}'}" target="_blank" rel="nofollow" itemprop="address" class="concealed">{xen:string censor, $user.location}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowHomepage AND {$user.homepage}">
<dl class="pairsJustified">
<dt>{xen:phrase home_page}:</dt>
<dd><a href="{xen:string censor, $user.homepage, '-'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></dd>
</dl>
</xen:if>
</xen:hook>
<xen:if is="@messageShowCustomFields AND {$user.customFields}">
<xen:hook name="message_user_info_custom_fields" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}">
<xen:foreach loop="$userFieldsInfo" key="$fieldId" value="$fieldInfo">
<xen:if is="{$fieldInfo.viewable_message}">
<xen:if hascontent="true">
<dl class="pairsJustified userField_{$fieldId}">
<dt>{xen:helper userFieldTitle, $fieldId}:</dt>
<dd><xen:contentcheck>{xen:helper userFieldValue, $fieldInfo, $user, {$user.customFields.{$fieldId}}}</xen:contentcheck></dd>
</dl>
</xen:if>
</xen:if>
</xen:foreach>
</xen:hook>
</xen:if>
</xen:contentcheck>
</xen:if>
<xen:if is="{$visitor.is_admin}">
<a href="admin.php?banning/users/{$post.username}.{$post.user_id}/add">{xen:phrase ban_user}</a>
</xen:if></div>
</xen:if>
<span class="arrow"><span></span></span>
</div>
</div>Заменяем все в шаблоне message_user_info.css
Код:
.messageUserInfo
{
float: left;
-webkit-box-shadow: 2px 2px 7px rgba(50, 50, 50, 0.4); -moz-box-shadow: 2px 2px 7px rgba(50, 50, 50, 0.4); -khtml-box-shadow: 2px 2px 7px rgba(50, 50, 50, 0.4); box-shadow: 2px 2px 7px rgba(50, 50, 50, 0.4);
width: 160px;
}
.messageUserBlock
{
-webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px;
text-align: center;
@property "/messageUserBlock";
position: relative;
}
.messageUserBlock div.avatarHolder .avatar
{
display: block;
font-size: 0;
}
.messageUserBlock .userBanner
{
display: block;
margin-bottom: 5px;
margin-left: -12px;
margin-right: -12px;
}
.messageUserBlock .userBanner:last-child
{
margin-bottom: 0;
}
.messageUserBlock a.username
{
font-weight: bold;
display: block;
overflow: hidden;
line-height: 25px;
}
.messageUserBlock .userTitle {
font-size: 11px;
display: block;
background: #101010;
padding: 5px;
font-family: Verdana;
}
.messageUserBlock .extraUserInfo {
font-size: 10px;
}
.messageUserBlock .extraUserInfo dl {
margin: 2px 0 0;
background: #101010;
padding: 5px;
}
.messageUserBlock .extraUserInfo img
{
max-width: 100%;
}
.messageUserBlock .arrow
{
position: absolute;
top: 10px;
right: -10px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(57, 57, 57);
-moz-border-left-colors: rgb(57, 57, 57);
border-right: none;
/* Hide from IE6 */
_display: none;
}
.messageUserBlock .arrow span
{
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(30, 31, 32);
-moz-border-left-colors: rgb(30, 31, 32);
border-right: none;
}
@media (max-width:480px)
{
.Responsive .messageUserInfo
{
float: none;
width: auto;
}
.Responsive .messageUserBlock
{
overflow: hidden;
margin-bottom: 5px;
position: relative;
}
.Responsive .messageUserBlock div.avatarHolder
{
float: left;
padding: 5px;
}
.Responsive .messageUserBlock div.avatarHolder .avatar img
{
width: 48px;
height: 48px;
}
.Responsive .messageUserBlock h3.userText
{
margin-left: 64px;
}
.Responsive .messageUserBlock .userBanner
{
max-width: 150px;
margin-left: 0;
margin-right: 0;
-webkit-border-top-left-radius: 3px; -moz-border-radius-topleft: 3px; -khtml-border-top-left-radius: 3px; border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px; -moz-border-radius-topright: 3px; -khtml-border-top-right-radius: 3px; border-top-right-radius: 3px;
position: static;
display: inline-block;
}
.Responsive .messageUserBlock .userBanner span
{
display: none;
}
.Responsive .messageUserBlock .extraUserInfo
{
display: none;
}
.Responsive .messageUserBlock .arrow
{
display: none;
}
}
/* avatar section */
.Ava150 img {
padding: 1px;
width: 150px;
height: auto;
}xenforo

youhack

Последнее редактирование модератором: