LUX-MEBEL добавил(а) новый ресурс:
[OzzModz] XFRM: Resource Notice - Отображение пользовательского предупреждающего сообщения на странице просмотра ресурсов
Узнать больше об этом ресурсе...
[OzzModz] XFRM: Resource Notice - Отображение пользовательского предупреждающего сообщения на странице просмотра ресурсов
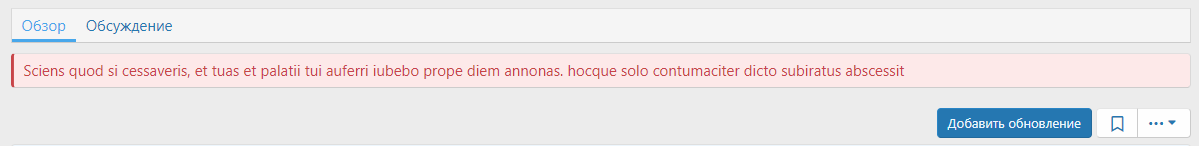
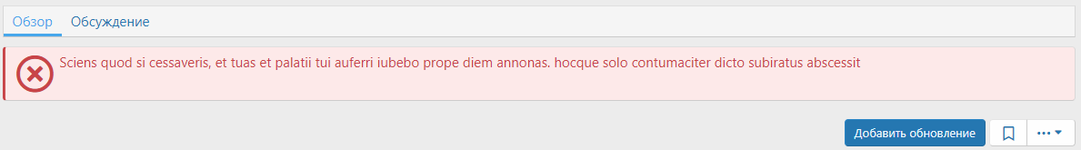
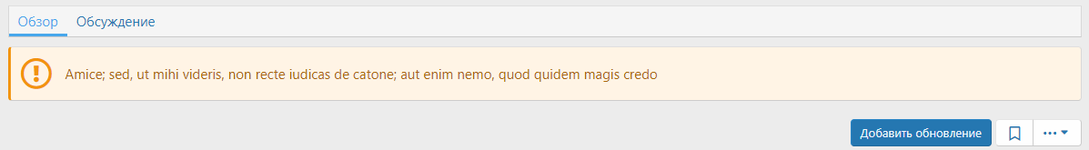
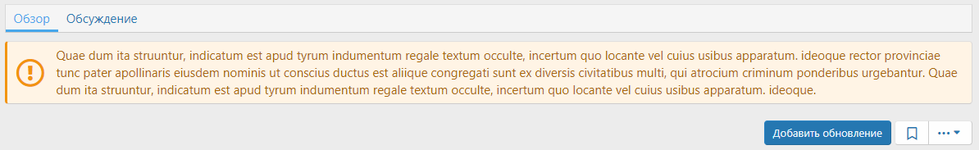
Отображение пользовательского предупреждающего сообщения на странице просмотра ресурсов
Характеристики:
- Отображается предупреждение на странице просмотра ресурсов
- Предопределенные определения предупреждений
- Поддержка журнала модераторов
- Поддержка REST API
Узнать больше об этом ресурсе...