Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Soft Responsive 3.1.2
Нет прав для скачивания
- Автор темы Hope
- Дата начала
-
- Теги
- soft responsive
monah
Проверенные
- Сообщения
- 64
- Реакции
- 12
- Баллы
- 5,510
других шаблонов на форуме нету. остался только этотВозможно тут используется не EXTRA.css, а какой-то другой шаблон?
monah
Проверенные
- Сообщения
- 64
- Реакции
- 12
- Баллы
- 5,510
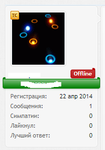
 как сдвинуть аватар по центру?[DOUBLEPOST=1399225102,1399225051][/DOUBLEPOST]
как сдвинуть аватар по центру?[DOUBLEPOST=1399225102,1399225051][/DOUBLEPOST]
с этим разобрался ... был конфликт с одним из приложениеСтранно, подключил сейчас в него шаблон forum_list и всё работает, а так же добавил в него модификацию и на форуме всё отобразилось...
Посмотреть вложение 16822
monah
Проверенные
- Сообщения
- 64
- Реакции
- 12
- Баллы
- 5,510
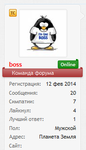
потому что панель расширил на 60PxА почему вообще у Вас сама панелька такая большая, а аватар такой маленький? Оо
Последнее редактирование:
Георгий Шевченко
Проверенные
- Сообщения
- 2,205
- Реакции
- 4,394
- Баллы
- 8,750
Посмотреть вложение 16909 как сдвинуть аватар по центру?[DOUBLEPOST=1399225102,1399225051][/DOUBLEPOST]
с этим разобрался ... был конфликт с одним из приложение
Идем в шаблон message_user_info.css
Ищем такой код
Код:
.messageUserBlock div.avatarHolder .avatar
{
display: block;
font-size: 0;
}Изменяем на это
Код:
.messageUserBlock div.avatarHolder .avatar
{
display: block;
font-size: 0;
padding-left: 20px;
} [DOUBLEPOST=1399231468][/DOUBLEPOST]
[DOUBLEPOST=1399231468][/DOUBLEPOST]
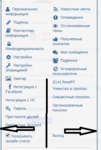
Посмотреть вложение 16810 как сделать шире колонки?
В шаблоне navigation.css
Ищем
Код:
#AccountMenu
{
width: 274px;
}Заменяем
Код:
#AccountMenu
{
width: 420px;
}Ищем
Код:
#AccountMenu .menuColumns a,
#AccountMenu .menuColumns label
{
width: 115px;
}Заменяем
Код:
#AccountMenu .menuColumns a,
#AccountMenu .menuColumns label
{
width: 185px;
}Получаем:

Hope
Premium
- Сообщения
- 48,322
- Решения
- 22
- Реакции
- 72,080
- Баллы
- 40,905
Пользователь Hope обновил ресурс Soft Responsive новой записью:
3.1.2
Узнать больше об этом обновлении...
3.1.2
Стиль обновлён для работы с XenForo 1.3.x.
Узнать больше об этом обновлении...
Мы рады. :-)
А обновить не надо?
Похожие темы
- Ответы
- 0
- Просмотры
- 802