.sos.warning, .sos.success, .sos.information, .sos.error {
-webkit-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow:inset 0 1px 0 0 #fff;
box-shadow:inset 0 1px 0 0 #fff;
margin: 5px 5px 5px 70px;
padding: 20px;
min-height: 70px; }
.sos.warning:before, .sos.success:before, .sos.information:before, .sos.error:before {
-webkit-border-radius: 5px 0 0 5px;
border-radius: 5px 0 0 5px;
float: left;
font-family: FontAwesome;
font-size: 3em;
margin-left: -82px;
display: inline-block;
width: 60px;
text-align: center; }
.sos .title {
display: block;
font-size: 13pt;
font-weight: bold;
margin-bottom: 10px; }
/* Use images instead of Font Awesome icons */
<xen:if is="{xen:property bbCodeSOS}">
.sos.warning:before, .sos.success:before, .sos.information:before, .sos.error:before { height: 55px !important; }
.sos.warning:before { content: url('styles/sos/warning.png') !important; }
.sos.success:before { content: url('styles/sos/success.png') !important; }
.sos.information:before { content: url('styles/sos/information.png') !important; }
.sos.error:before { content: url('styles/sos/error.png') !important; }
</xen:if>
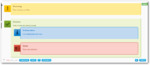
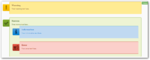
/* Warning */
.sos.warning {
background-color: #FFEB93;
border: 1px solid #F2B600;
color: #846038; }
.sos.warning:before {
background: #FFCB00;
background: -moz-linear-gradient(top, #FFCB00 0%, #F3B700 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFCB00), color-stop(100%,#F3B700));
background: -webkit-linear-gradient(top, #FFCB00 0%,#F3B700 100%);
background: -o-linear-gradient(top, #FFCB00 0%,#F3B700 100%);
background: -ms-linear-gradient(top, #FFCB00 0%,#F3B700 100%);
background: linear-gradient(to bottom, #FFCB00 0%,#F3B700 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFCB00', endColorstr='#F3B700',GradientType=0 );
border-top: 1px solid #F2B600;
border-left: 1px solid #F2B600;
border-bottom: 1px solid #F2B600;
-webkit-box-shadow:inset 0 1px 0 0 #FFE77C;
box-shadow:inset 0 1px 0 0 #FFE77C;
color: #A47900;
text-shadow: 1px 1px 1px #775900;
content: '\f12a'; }
/* Success */
.sos.success {
background-color: #EEF4D4;
border: 1px solid #82AF2D;
color: #516B17; }
.sos.success:before {
background: #7FAB2B;
background: -moz-linear-gradient(top, #7FAB2B 0%, #6B9425 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7FAB2B), color-stop(100%,#6B9425));
background: -webkit-linear-gradient(top, #7FAB2B 0%,#6B9425 100%);
background: -o-linear-gradient(top, #7FAB2B 0%,#6B9425 100%);
background: -ms-linear-gradient(top, #7FAB2B 0%,#6B9425 100%);
background: linear-gradient(to bottom, #7FAB2B 0%,#6B9425 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7FAB2B', endColorstr='#6B9425',GradientType=0 );
border-top: 1px solid #82AF2D;
border-left: 1px solid #82AF2D;
border-bottom: 1px solid #82AF2D;
-webkit-box-shadow:inset 0 1px 0 0 #9EC851;
box-shadow:inset 0 1px 0 0 #9EC851;
color: #4C691A;
text-shadow: 1px 1px 1px #3D510B;
content: '\f00c'; }
/* Information */
.sos.information {
background-color: #C0D9F1;
border: 1px solid #0082D0;
color: #0074CF; }
.sos.information:before {
background: #579FDC;
background: -moz-linear-gradient(top, #579FDC 0%, #007ED1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#579FDC), color-stop(100%,#007ED1));
background: -webkit-linear-gradient(top, #579FDC 0%,#007ED1 100%);
background: -o-linear-gradient(top, #579FDC 0%,#007ED1 100%);
background: -ms-linear-gradient(top, #579FDC 0%,#007ED1 100%);
background: linear-gradient(to bottom, #579FDC 0%,#007ED1 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#579FDC', endColorstr='#007ED1',GradientType=0 );
border-top: 1px solid #0082D0;
border-left: 1px solid #0082D0;
border-bottom: 1px solid #0082D0;
-webkit-box-shadow:inset 0 1px 0 0 #5D9FDD;
box-shadow:inset 0 1px 0 0 #5D9FDD;
color: #003462;
text-shadow: 1px 1px 1px #001C35;
content: '\f129'; }
/* Error */
.sos.error {
background-color: #FBCFCA;
border: 1px solid #C93D29;
color: #AA3321; }
.sos.error:before {
background: #e85743;
background: -moz-linear-gradient(top, #e85743 0%, #a2301f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e85743), color-stop(100%,#a2301f));
background: -webkit-linear-gradient(top, #e85743 0%,#a2301f 100%);
background: -o-linear-gradient(top, #e85743 0%,#a2301f 100%);
background: -ms-linear-gradient(top, #e85743 0%,#a2301f 100%);
background: linear-gradient(to bottom, #e85743 0%,#a2301f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e85743', endColorstr='#a2301f',GradientType=0 );
border-top: 1px solid #C93D29;
border-left: 1px solid #C93D29;
border-bottom: 1px solid #C93D29;
-webkit-box-shadow:inset 0 1px 0 0 #F08478;
box-shadow:inset 0 1px 0 0 #F08478;
color: #691D12;
text-shadow: 1px 1px 1px #932D1F;
content: '\f0a1'; }