Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,177
- Баллы
- 21,375
Пользователь Skaiman разместил новый ресурс:
[SVG]Свой шрифт для сайта - Подключаем любой шрифт на сайт
Узнать больше об этом ресурсе...
[SVG]Свой шрифт для сайта - Подключаем любой шрифт на сайт
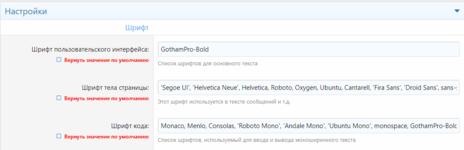
Что такое @font-face?
@font-face это правило CSS, позволяющее использовать свой собственный шрифт в оформлении сайта, даже если он не установлен на компьютере посетителя. Это правило открывает безграничные возможности для веб-дизайнеров. Вы можете использовать любые шрифты, в любых количествах.
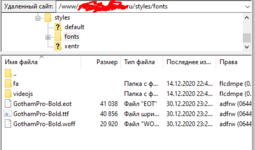
Шрифты могут быть в форматахУ Вас недостаточно прав для просмотра ссылок. Вход или Регистрация,У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация,...
Узнать больше об этом ресурсе...