Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Nyasha
Проверенные
- Сообщения
- 255
- Реакции
- 83
- Баллы
- 8,130
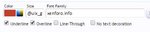
Styler Variables я не знаю как настраивать и как поставить ксго тему по умолчанию и цвета.А что именно вы еще хотите настроить ?
Nyasha
Проверенные
- Сообщения
- 255
- Реакции
- 83
- Баллы
- 8,130
вы мне приложили скин и написали "устанавливайте тему которую хотите дефолтным"Вот там где вы изменяли выше на скрине.
Настраивайте цвета и все что нужно устанавливайте тему которую хотите дефолтным и все вроде как .
Там просто все.
Посмотреть вложение 29378
Nyasha
Проверенные
- Сообщения
- 255
- Реакции
- 83
- Баллы
- 8,130
При выключенном AD Styler у меня показывается Фоновая картинка от battlefield постоянно.Если дадите доступ и напишите конкретно что нужно могу вам все сделать .
Короче в настройках стиля - "основное" заменил картинку
Последнее редактирование:
Rommax
Проверенные
- Сообщения
- 1,342
- Реакции
- 502
- Баллы
- 28,615
Заменимте кнопку на вход и все.
Замените содержимое шаблона - sidebar_visitor_panel
на

Или если одну кнопку "Вход" оставляем то на это
Замените содержимое шаблона - sidebar_visitor_panel
на
Код:
<xen:if is="{$visitor.user_id}">
<div class="section visitorPanel">
<div class="secondaryContent">
<xen:avatar user="$visitor" size="m" img="true" />
<div class="visitorText">
<h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2>
<div class="stats">
<xen:hook name="sidebar_visitor_panel_stats">
<dl class="pairsJustified"><dt>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase timing}:</dt> <dd><xen:include template="cloock" /></dd>
</dl>
</div>
</xen:hook>
</div>
</div>
<xen:include template="visitor_menu" />
</div>
<xen:else />
<div class="section loginButton">
<div class="secondaryContent">
<label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase log_in} }</a></label>
<label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase sign_up_now }}</a></label>
</div>
</div>
</xen:if>
<xen:include template="ad_sidebar_below_visitor_panel" />
Или если одну кнопку "Вход" оставляем то на это
Код:
<xen:if is="{$visitor.user_id}">
<div class="section visitorPanel">
<div class="secondaryContent">
<xen:avatar user="$visitor" size="m" img="true" />
<div class="visitorText">
<h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2>
<div class="stats">
<xen:hook name="sidebar_visitor_panel_stats">
<dl class="pairsJustified"><dt>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl>
<dl class="pairsJustified"><dt>{xen:phrase timing}:</dt> <dd><xen:include template="cloock" /></dd>
</dl>
</div>
</xen:hook>
</div>
</div>
<xen:include template="visitor_menu" />
</div>
<xen:else />
<div class="section loginButton">
<div class="secondaryContent">
<label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase log_in} }</a></label>
</div>
</div>
</xen:if>
<xen:include template="ad_sidebar_below_visitor_panel" />dfkthf
Участники
- Сообщения
- 5
- Реакции
- 0
- Баллы
- 5,498
Спасибо большое так красивее)Заменимте кнопку на вход и все.
Замените содержимое шаблона - sidebar_visitor_panel
на
Посмотреть вложение 29433Код:<xen:if is="{$visitor.user_id}"> <div class="section visitorPanel"> <div class="secondaryContent"> <xen:avatar user="$visitor" size="m" img="true" /> <div class="visitorText"> <h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2> <div class="stats"> <xen:hook name="sidebar_visitor_panel_stats"> <dl class="pairsJustified"><dt>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase timing}:</dt> <dd><xen:include template="cloock" /></dd> </dl> </div> </xen:hook> </div> </div> <xen:include template="visitor_menu" /> </div> <xen:else /> <div class="section loginButton"> <div class="secondaryContent"> <label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase log_in} }</a></label> <label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase sign_up_now }}</a></label> </div> </div> </xen:if> <xen:include template="ad_sidebar_below_visitor_panel" />
Или если одну кнопку "Вход" оставляем то на это
Код:<xen:if is="{$visitor.user_id}"> <div class="section visitorPanel"> <div class="secondaryContent"> <xen:avatar user="$visitor" size="m" img="true" /> <div class="visitorText"> <h2>{xen:phrase signed_in_as_x_sidebar, 'name={xen:helper username, $visitor, 'NoOverlay'}'}</h2> <div class="stats"> <xen:hook name="sidebar_visitor_panel_stats"> <dl class="pairsJustified"><dt>{xen:phrase messages}:</dt> <dd>{xen:number $visitor.message_count}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase likes}:</dt> <dd>{xen:number $visitor.like_count}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase points}:</dt> <dd>{xen:number $visitor.trophy_points}</dd></dl> <dl class="pairsJustified"><dt>{xen:phrase timing}:</dt> <dd><xen:include template="cloock" /></dd> </dl> </div> </xen:hook> </div> </div> <xen:include template="visitor_menu" /> </div> <xen:else /> <div class="section loginButton"> <div class="secondaryContent"> <label {xen:if @uix_loginModalBox, '', 'for="LoginControl"'} id="SignupButton"><a href="{xen:link login}" class="inner {xen:if @uix_loginModalBox, 'OverlayTrigger', ''}">{xen:if $xenOptions.registrationSetup.enabled,{xen:phrase log_in} }</a></label> </div> </div> </xen:if> <xen:include template="ad_sidebar_below_visitor_panel" />
аворапореко
Проверенные
- Сообщения
- 76
- Реакции
- 10
- Баллы
- 5,505
Nyasha
Проверенные
- Сообщения
- 255
- Реакции
- 83
- Баллы
- 8,130
так футер это только нижняя часть на скрине, где соц кнопки и меню...Привет, такая проблема, нижний футер очень большой по розмерам, как ево уменньшить? Искал в настройках стиля ненашол.Посмотреть вложение 29505
аворапореко
Проверенные
- Сообщения
- 76
- Реакции
- 10
- Баллы
- 5,505
как и где зафиксировать фон?Зафисксируйтие фон и все )
аворапореко
Проверенные
- Сообщения
- 76
- Реакции
- 10
- Баллы
- 5,505
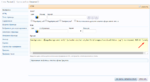
Ищо несколько вопросов.
1. Как ето изменить ето, и где картинка. + ето же как футер, на котором можно менять палитру (цвет). Может есть где сайт где можно вибрать подобние картинки.

2. В настройках стиля есть раздел "слоган" или же где он отображаетса на форуме? Пробовал вот так, лазил по форуму нигде такую надпись ненашол.
где он отображаетса на форуме? Пробовал вот так, лазил по форуму нигде такую надпись ненашол. 
1. Как ето изменить ето, и где картинка. + ето же как футер, на котором можно менять палитру (цвет). Может есть где сайт где можно вибрать подобние картинки.

2. В настройках стиля есть раздел "слоган" или же
 где он отображаетса на форуме? Пробовал вот так, лазил по форуму нигде такую надпись ненашол.
где он отображаетса на форуме? Пробовал вот так, лазил по форуму нигде такую надпись ненашол. xcrazyx
Заблокирован
- Сообщения
- 370
- Реакции
- 61
- Баллы
- 5,530
Скажите пожалуйста)В настройки стиля Вам и изучать их, и изучать.