- Сообщения
- 3,092
- Решения
- 123
- Реакции
- 13,458
- Баллы
- 7,245
DEVIL добавил(а) новый ресурс:
[Xenbros] Node list sidebar widget - Виджет списка узлов позволяет получить дерево узлов в виде меню
Узнать больше об этом ресурсе...
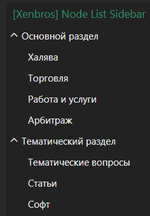
[Xenbros] Node list sidebar widget - Виджет списка узлов позволяет получить дерево узлов в виде меню
Виджет боковой панели списка узлов помогает получить дерево узлов в виде меню. С помощью этого дополнения пользователи могут легко переходить на форум / подфорум, который они хотят, одним щелчком мыши.
Узнать больше об этом ресурсе...