samka
Участники
- Сообщения
- 3
- Реакции
- 4
- Баллы
- 60
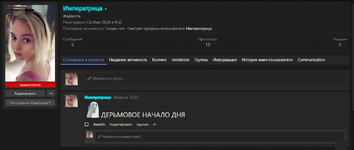
Как перенести туда же?
Посмотреть вложение 122982
Шаблон mr_lzt_profile_bottom_avatar
Перед последним </div>
PHP:
<xf:if contentcheck="true">
<div class="memberHeader-actionTop">
<xf:contentcheck>
<!--[XF:action_top_start]-->
<xf:if contentcheck="true">
<div class="buttonGroup">
<xf:contentcheck>
<xf:if is="$user.canBeReported()">
<xf:button href="{{ link('members/report', $user) }}"
class="button--link" overlay="true" style="color: #b1b1b1;width: 192px;background: #454545;border-radius: 3px;">
{{ phrase('report_verb') }}
</xf:button>
</xf:if>
<xf:if contentcheck="true">
<div class="buttonGroup-buttonWrapper">
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true" style="color: #b1b1b1;width: 192px;background: #454545;border-radius: 3px;">{{ phrase('moderator_tools') }}</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="profile" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>
</xf:contentcheck>
</div>
<br>
</xf:if>
<!--[XF:action_top_end]-->
</xf:contentcheck>
</div>
</xf:if>Шаблон member_view закрыть кусок кода
PHP:
<!--[XF:action_top_start]
<xf:if contentcheck="true">
<div class="buttonGroup">
<xf:contentcheck>
<xf:if is="$user.canBeReported()">
<xf:button href="{{ link('members/report', $user) }}"
class="button--link" overlay="true">
{{ phrase('report_verb') }}
</xf:button>
</xf:if>
<xf:if contentcheck="true">
<div class="buttonGroup-buttonWrapper">
<xf:button class="button--link menuTrigger" data-xf-click="menu" aria-expanded="false" aria-haspopup="true">{{ phrase('moderator_tools') }}</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="profile" />
</xf:contentcheck>
</div>
</div>
</div>
</xf:if>
</xf:contentcheck>
</div>
</xf:if>
[XF:action_top_end]-->
Последнее редактирование: