Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
iO Dark Mode 2.2.8.1.0
Нет прав для скачивания
- Автор темы DEVIL
- Дата начала
morreti_riccardo
Участники
- Сообщения
- 1
- Реакции
- 0
- Баллы
- 28
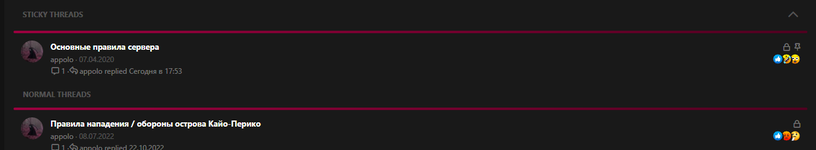
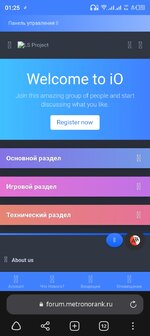
forum_viewкак сделать такие же линии между закрепленными темами и темами
Albert222
Проверенные
- Сообщения
- 38
- Решения
- 5
- Реакции
- 15
- Баллы
- 150
как сделать такие же линии между закрепленными темами и темами
Less:
.block-body .block-minorHeader.uix_threadListSeparator:before {
content: " ";
display: table;
background: linear-gradient(-270deg, #c83637 0%, #8c2626 100%);
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4px;
display: block;
border-radius: 8px;
}
Последнее редактирование:
Max Larin
Участники
- Сообщения
- 9
- Реакции
- 0
- Баллы
- 28
всё частично работает, но отображается немного не там. не подскажите как исправить?Less:.block-body .block-minorHeader.uix_threadListSeparator:before { content: " "; display: table; background: linear-gradient(-270deg, #c83637 0%, #8c2626 100%); position: absolute; bottom: 0; left: 0; right: 0; height: 4px; display: block; border-radius: 8px; }
Вложения
Albert222
Проверенные
- Сообщения
- 38
- Решения
- 5
- Реакции
- 15
- Баллы
- 150
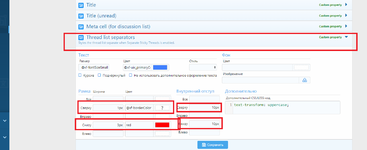
Внешний вид -- Стили -- iO Dark Mode -- Настройки стиля. Там найти Discussion list и перейти, посмотреть, стоит ли галочка на Separate Sticky Threads, если не стоит, то поставить.всё частично работает, но отображается немного не там. не подскажите как исправить?
Далее перейти в свойства - Thread list separators. ( далее как на скрине)

IlyaPep
Проверенные
- Сообщения
- 2,161
- Решения
- 263
- Реакции
- 4,482
- Баллы
- 1,250
Версию стиля под версию движка выбирайте
что именно?Подскажите пожалуйста, как это исправить Посмотреть вложение 143121
Максимально подробно описывайте свою проблему тут гадалок нету
kappa04
Проверенные
- Сообщения
- 32
- Реакции
- 1
- Баллы
- 70
На всем форуме вместо символов квадратикичто именно?
Максимально подробно описывайте свою проблему тут гадалок нету
kappa04
Проверенные
- Сообщения
- 32
- Реакции
- 1
- Баллы
- 70
Версия движка v2.2.8 Patch 1Версия движка?
Версия стиля?
Версия стиля 2.2.8.1.0
установили ?
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
kappa04
Проверенные
- Сообщения
- 32
- Реакции
- 1
- Баллы
- 70
Последнее редактирование:
Albert222
Проверенные
- Сообщения
- 38
- Решения
- 5
- Реакции
- 15
- Баллы
- 150
Вообще он по стандарту присутствует, вы значит что-то меняли :)Подскажите как сделать разделение между сообщением и ответом
Пример:
Less:
.message:not(:last-child):after {
content: '';
position: absolute;
bottom: 0;
left: 15px;
right: 15px;
height: 4px;
border-radius: 0px;
background: #e1e1e1;
display: block;
}
Последнее редактирование:
ecnelis
Заблокирован
- Сообщения
- 199
- Решения
- 3
- Реакции
- 39
- Баллы
- 60
Установите уплоадВерсия движка v2.2.8 Patch 1
Версия стиля 2.2.8.1.0