Георгий Шевченко
Проверенные
- Сообщения
- 2,205
- Реакции
- 4,393
- Баллы
- 8,750
Может кому-то пригодится



Инструкция:
Вопрос: Куда вставлять код?
Ответ: message_user_info
Ищем:
Ниже вставляем код:

Инструкция:
Вопрос: Куда вставлять код?
Ответ: message_user_info
Ищем:
Код:
<div class="messageUserInfo" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person">
<div class="messageUserBlock">Ниже вставляем код:
Код:
<div id="ts_overlay_avtor">
<xen:if is="{$thread.user_id} == {$user.user_id}">
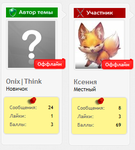
<img title="Автор темы" src="/TC/podpis/avtor.png" />
</xen:if>
</div>
<div id="ts_overlay_y4ast">
<xen:if is="{$thread.user_id} != {$user.user_id}">
<img title="Участник переписки" src="/TC/podpis/y4ast.png" />
</xen:if>
</div>