WinstonIncarnation
Проверенные
- Сообщения
- 54
- Реакции
- 24
- Баллы
- 150
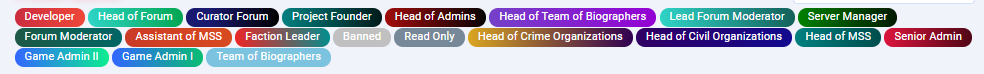
Баннеры групп - 19 Пользовательских баннеров групп.
Использую лично сам)
Закидываем в
Использую лично сам)
Закидываем в
extra.less:
CSS:
.banner1
{
color: white;
background: linear-gradient(90deg, #191970 25%, #000000 100%, #000000);
font-size: 87%;
border-radius: 10px;
text-align: center;
font-style: normal;
padding: 1px 10px 3px;
border: none
}
.banner2
{
color: white;
background: linear-gradient(90deg, #C0C0C0 25%, #C0C0C0 100%, #000000);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner3
{
color: white;
background: linear-gradient(90deg, #778899 25%, #778899 100%, #000000);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner4
{
color: white;
background: linear-gradient(90deg, #cb2d3e, #ef473a);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner5
{
color: white;
background: linear-gradient(90deg, #008080, #001a1a);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner6
{
color: white;
background: linear-gradient(90deg, #008000, #001a00);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner7
{
color: white;
background: linear-gradient(90deg, #4b6cb7, #182848);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner8
{
color: white;
background: linear-gradient(90deg, #36f, #09bd72);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner9
{
color: white;
background: linear-gradient(90deg, #DAA520, #300052);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner10
{
color: white;
background: linear-gradient(90deg, #310062, #120a8f);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner11
{
color: white;
background: linear-gradient(90deg, #008080, #004d4d);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner12
{
color: white;
background: linear-gradient(90deg, #DC143C, #4f0716);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner13
{
color: white;
background: linear-gradient(80deg, #f02424, #008f8f);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner14
{
color: white;
background: linear-gradient(80deg, #a30b0b, #050404);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner15
{
color: white;
background: linear-gradient(80deg, #30d5c8, #00a550);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner16
{
color: white;
background: linear-gradient(80deg, #30d5c8, #135e58);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner17
{
color: white;
background: linear-gradient(80deg, #1e5945, #006666);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none
}
.banner18
{
color: white;
background: linear-gradient(80deg, #7442c8, #9400d3);
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none;
}
.banner19
{
color: white;
font-size: 87%;
border-radius: 10px;
text-align: center;
padding: 1px 10px 3px;
font-style: normal;
border: none;
background: #7cc3e0;
border-color: #53b0d6;
}