Skaiman
Проверенные
- Сообщения
- 18,355
- Решения
- 233
- Реакции
- 33,945
- Баллы
- 21,375
Skaiman добавил(а) новый ресурс:
Баннеры с анимированным фоном - Анимированный фон в полоску для баннеров
Узнать больше об этом ресурсе...
Баннеры с анимированным фоном - Анимированный фон в полоску для баннеров
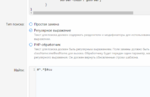
Создаем модификацию шаблона app_user_banners.less:
Ключ модификации: app_user_banners_less
Тип поиска: Регулярное выражение
Найти:#^.*$#su
Заменить:
Less:.m-userBannerVariation(@color; @bg; @border: false) { color: @color; background-size: 2.5em 2.5em; background-image: linear-gradient(-45deg, rgba(255, 255, 255, .35) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .35) 50%, rgba(255, 255, 255, .35) 75%, transparent 75%, transparent)...
Узнать больше об этом ресурсе...