SHERIFF
Проверенные
- Сообщения
- 46
- Решения
- 1
- Реакции
- 4
- Баллы
- 3,310
Привет, подскажите, как можно засунуть стандартное звание в баннер?
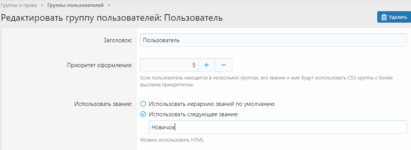
К примеру, имеем стандартное звание Новичок и группу Пользователь. Как реализовать взятие текста стандартного звания "Новичок" и других по типу "Местный" и прочее, в баннер для пользователя.
Либо просто создать отдельный баннер чисто для стандартного звания.
Если не сложно, хотелось бы с кодом, очень поможете, я в этом не силён.
К примеру, имеем стандартное звание Новичок и группу Пользователь. Как реализовать взятие текста стандартного звания "Новичок" и других по типу "Местный" и прочее, в баннер для пользователя.
Либо просто создать отдельный баннер чисто для стандартного звания.
Если не сложно, хотелось бы с кодом, очень поможете, я в этом не силён.
Последнее редактирование: