Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Баннер со световым эффектом
- Автор темы Skaiman
- Дата начала
DANILKA
Проверенные
- Сообщения
- 124
- Решения
- 1
- Реакции
- 7
- Баллы
- 155
СовмещалDanilka, покажи весь свой код для баннеров, почему баннеры стали блочными?
Less:
.userBanner
{
&.creator
{
.bannerw(rgb(0, 0, 0));
}
&.headadmin
{
.bannerw(rgb(176, 23, 23))
}
}
.userBannerLight, .userBanner--staff {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: bold;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 6px;
position: relative;
overflow: hidden;
&:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250, 250, 250, .7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 4.5s infinite;
}
.memberHeader-banners &, .memberTooltip-banners & {
width: 120px;
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userBanner.userBanner& {
width: 140px;
text-align: center;
}
}
}
@keyframes light {
0% {
left: -80%;
}
100% {
left: 80%;
}
}
.bannerb(@bg: @xf-contentBg; @color: #000000)
{
padding: .5em 1.3em;
font-size: 8pt;
text-transform: uppercase;
font-weight: bold;
border: none;
border-radius: 5px;
background: lighten(@bg, 4%);
color: @color;
.m-transition();
&:hover
{
background: lighten(@bg, 2%);
}
}
.bannerw(@bg: @xf-contentBg; @color: #ffffff)
{
padding: .5em 1.3em;
font-size: 8pt;
text-transform: uppercase;
font-weight: bold;
border: none;
border-radius: 5px;
background: lighten(@bg, 4%);
color: @color;
.m-transition();
&:hover
{
background: lighten(@bg, 2%);
}
}
.visitor-panel-new {
background: @xf-contentBg;
position: relative;
padding: 0;
margin-bottom: 20px;
.visitor {
text-align: center;
.vpn-header {
width: 100%;
height: 100px;
background: @xf-paletteColor4;
}
.avatar {
width: 150px;
height: 150px;
margin-top: -90px;
border: 8px solid @xf-contentBg;
border-radius: 50%;
font-size: 100px;
line-height: 1.35;
}
div {
&:nth-of-type(1) {
margin-bottom: 10px;
}
}
.button-prem {
font-size: .8em;
font-weight: 500;
text-transform: uppercase;
padding: 10px 0;
margin: 10px 20px 0;
border: 2px solid @xf-paletteColor4;
&:hover {
border-color: @xf-textColorAttention;
transition: .3s ease-out;
span {
&:nth-of-type(1) {
font-size: 0;
opacity: 0;
transition: .3s ease-out;
}
&:nth-of-type(2) {
font-size: inherit;
opacity: 1;
transition: .3s ease-out;
}
}
}
a {
&:hover {
text-decoration: none;
color: @xf-textColorAttention;
}
}
span {
&:nth-of-type(2) {
font-size: 0;
opacity: 0;
transition: .3s ease-out;
}
&:nth-of-type(1) {
font-size: inherit;
opacity: 1;
transition: .3s ease-out;
}
}
}
}
.stats {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
background: @xf-paletteColor4;
color: contrast(@xf-paletteColor4);
margin-top: 10px;
.column {
flex-basis: calc(100% / 3);
order: 1;
font-size: .85em;
text-align: center;
padding: 5px;
margin: 5px 0;
border-left: 1px solid @xf-paletteColor5;
&:nth-of-type(1) {
border: none;
}
div {
&:nth-of-type(2) {
font-size: 1.1em;
font-weight: 500;
}
}
}
}
}Сергей Прохоров
Проверенные
- Сообщения
- 120
- Реакции
- 6
- Баллы
- 28,520
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
ну как бы что указано в свойствах, то и должно быть, можно же для отдельных блоков указать своиПодскажите, так и должно быть, что банеры груп на всю длину блока?
Нужно будет все таки изучить css
Последнее редактирование модератором:
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 136
- Баллы
- 19,540
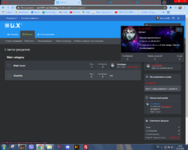
Сергей Прохоров, да, так как автор указал ширину "width:100%;". Мы везде будем получать результат, равный ширине блока. Чтобы избежать этого, есть 2 варианта и оба нормальные.
Вариант первый: Ограничьте не в % а в пикселях "px", к примеру "width:200px;". Но тут есть и минус, если юзер использует гаджеты и размер его экрана меньше, то мы получаем ломаный стиль, но это не точно. Для этого нам нужно проводить адаптив, делается он тоже просто, в екстра.лесс через @media screen and (max-width: РАЗРЕШЕНИЕ ЭКРАНА В px) и погнали. Ну дел тут на 5 минут с учётом того если опыта с этим 0.
Вариант второй: Посмотреть в каком блоке хочется изменить отображение размера, с помощью правой кнопки мыши "посмотреть код", отыскать ".YaTvoЁЁЁ название"( ну там у каждого стиля своё, и нужно попотеть глазам секунд 15 чтобы отыскать нужный вам элемент). В том же екстра.лесс объявить нашу переменную и задать ей width в тех же процентах, только ограничить не на 100, а к примеру на 50.... Ну как вариант будет работать.
Думаю доходчиво объяснил, если нет, тогда спрашивайте, более подробно объясню.
Вариант первый: Ограничьте не в % а в пикселях "px", к примеру "width:200px;". Но тут есть и минус, если юзер использует гаджеты и размер его экрана меньше, то мы получаем ломаный стиль, но это не точно. Для этого нам нужно проводить адаптив, делается он тоже просто, в екстра.лесс через @media screen and (max-width: РАЗРЕШЕНИЕ ЭКРАНА В px) и погнали. Ну дел тут на 5 минут с учётом того если опыта с этим 0.
Вариант второй: Посмотреть в каком блоке хочется изменить отображение размера, с помощью правой кнопки мыши "посмотреть код", отыскать ".YaTvoЁЁЁ название"( ну там у каждого стиля своё, и нужно попотеть глазам секунд 15 чтобы отыскать нужный вам элемент). В том же екстра.лесс объявить нашу переменную и задать ей width в тех же процентах, только ограничить не на 100, а к примеру на 50.... Ну как вариант будет работать.
Думаю доходчиво объяснил, если нет, тогда спрашивайте, более подробно объясню.
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
MrBurn, посмотри внимательно код, для дефолтных блоков все указано, у Сергей Прохоров, нестандартные блоки, а все учесть не возможно и ответ я ему дал
Последнее редактирование:
MrBurn
Проверенные
- Сообщения
- 249
- Решения
- 1
- Реакции
- 136
- Баллы
- 19,540
FrostLike548
Участники
- Сообщения
- 40
- Реакции
- -1
- Баллы
- 33
Блин, я не могу скопировать код для extra.less поможете?
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,526
- Баллы
- 3,850
Да, конечно, в правила тыкнем, читайте ?Блин, я не могу скопировать код для extra.less поможете?
Narberal Gamma
Проверенные
- Сообщения
- 747
- Решения
- 11
- Реакции
- 205
- Баллы
- 375
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
а extra.less того стиля где смотришь и что это, получается?Вставил код в extra.less
jesss
Участники
- Сообщения
- 50
- Реакции
- -1
- Баллы
- 310
Не понял какая суть сообщения.а extra.less того стиля где смотришь и что это, получается?
jesss
Участники
- Сообщения
- 50
- Реакции
- -1
- Баллы
- 310
Что такое копирайт перевода?Значит что-то сделали не так, и вставили скорее всего не в тот шаблон. И где копирайт перевода?
jesss
Участники
- Сообщения
- 50
- Реакции
- -1
- Баллы
- 310
Код:
.userBannerLight, .userBanner--staff {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 0;
position: relative;
overflow: hidden;
&.admin {
background: #c62828;
}
&.moder {
background: #ff0000;
}Похожие темы
- Ответы
- 3
- Просмотры
- 346
- Ответы
- 21
- Просмотры
- 2K
- Ответы
- 9
- Просмотры
- 2K
- Ответы
- 13
- Просмотры
- 882
- Ответы
- 4
- Просмотры
- 2K