Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Farrery_Inkognito добавил(а) новый ресурс:
Баннер с эффектом уходящего света - Баннер с эффектом уходящего света
Узнать больше об этом ресурсе...
Баннер с эффектом уходящего света - Баннер с эффектом уходящего света
Захотел сделать какой нибудь баннер со световым эффектом.
Вышло вот это
Посмотреть вложение 146098
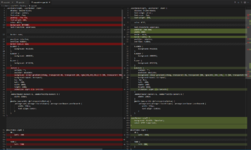
Что бы его сделать, стандартно заходим в наш любимый шаблон extra.less и вписываем код ниже
Код:.userBannerLight, .userBanner--staff { display: inline-block; text-align: center; font-size: .7em; padding: .7em 1em; font-weight: 600; color: #fff; background: #FF0000; text-transform: uppercase; border: none; position: relative; overflow...
Узнать больше об этом ресурсе...