Bams
Заблокирован
- Сообщения
- 470
- Решения
- 2
- Реакции
- 70
- Баллы
- 325
Сразу с этого и начинать нужно, там собственные иконки могут иметь больший приоритет, но это тоже решаемо.
Последнее редактирование:
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Сразу с этого и начинать нужно, там собственные иконки могут иметь больший приоритет, но это тоже решаемо.
Зачем такой код? СалышьМожет кто то знает зачем?))
Это не код, просто хотел показать какие ссылки не рабочие(тип иконки не появляются).Зачем такой код? Салышь


- Добавлена иконка для платных повышений
- Проверена и подтверждена совместимость с XF2.2
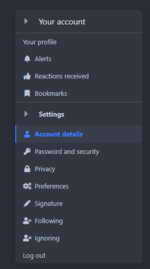
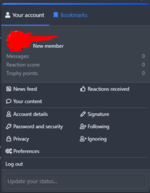
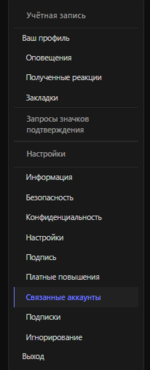
Ошибки не вижу, проверено на дефолтном всё работает, а за кастомные всё по месту смотрится и адаптируется.Skaiman, Нет, реально есть ошибка. Я только что ещё раз проверил, не работает. logout и здесь не работает Добавление иконок Font Awesome в меню пользователя 2.
Посмотреть вложение 122527Посмотреть вложение 122528
Я всё сделал, но почему-то не хочетFraymel, проверил, работает. Там нечему не работать.

[data-template^="account_"] {
.p-body-sideNav {
[class^="block"]:before {
display: inline-block;
.m-faBase();
margin-right: 3px;
}
h3[class^="block"] {
.m-faBefore("\f0da");
}
[class^="block"] {
&[href^="/members/"] {
.m-faBefore("\f007");
}
&[href$="/alerts"] {
.m-faBefore("\f0f3");
}
&[href$="/likes"] { // XF2.0.x
.m-faBefore("\f164");
}
&[href$="/reactions"] { // XF2.1.x
.m-faBefore("\f164");
}
&[href$="/bookmarks"] { // XF2.1.x
.m-faBefore("\f02e");
}
&[href$="/account-details"] {
.m-faBefore("\f007");
}
&[href$="/security"] {
.m-faBefore("\f084");
}
&[href$="/privacy"] {
.m-faBefore("\f023");
}
&[href$="/preferences"] {
.m-faBefore("\f085");
}
&[href$="/signature"] {
.m-faBefore("\f040");
}
&[href$="/upgrades"] {
.m-faBefore("\f158");
}
&[href$="/connected-accounts/"] {
.m-faBefore("\f0c0");
}
&[href$="/following"] {
.m-faBefore("\f234");
}
&[href$="/ignored"] {
.m-faBefore("\f235");
}
&[href^="/logout/"] {
.m-faBefore("\f08b");
}
}
}
}Да это я случайно два кода добавил тут в форуме. Да вношу в тот стильВ том стиле изменения вносишь? И откуда это в коде взялось CODE=xml, /CODE
В дефолтном проверь, видимо из-за стиляДа вношу в тот стиль
-В дефолтном проверь, видимо из-за стиля
Простите, я делаю всё как показано там. Код я ввёл вернный и ничего нету()То есть, теперь мы общаемся при помощи символов, Вы забыли, что на форуме, а не общаетесь с друзьями.
Код рабочий, что-то делаете не так.
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

