ФАКЕР
Проверенные
- Сообщения
- 1,025
- Решения
- 14
- Реакции
- 134
- Баллы
- 3,365
Здравствуйте.
У меня вот такая конструкция:
Показывать пользователям из группы 5 с выбранным Русским языком.
Как добавить туда группы например 1,2,3,4? прописать через запятую?
У меня вот такая конструкция:
Код:
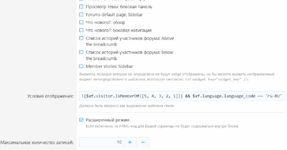
!$xf.visitor.isMemberOf(5) && {$xf.language.language_code} == 'ru-RU'Показывать пользователям из группы 5 с выбранным Русским языком.
Как добавить туда группы например 1,2,3,4? прописать через запятую?