ФАКЕР
Проверенные
- Сообщения
- 967
- Решения
- 14
- Реакции
- 119
- Баллы
- 1,745
Здравствуйте.
У меня вот такая конструкция:
Показывать пользователям из группы 5 с выбранным Русским языком.
Как добавить туда группы например 1,2,3,4? прописать через запятую?
У меня вот такая конструкция:
Код:
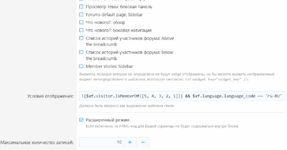
!$xf.visitor.isMemberOf(5) && {$xf.language.language_code} == 'ru-RU'Показывать пользователям из группы 5 с выбранным Русским языком.
Как добавить туда группы например 1,2,3,4? прописать через запятую?