Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Версия XenForo
- 2.2.12
Решение
deaddisa, у каждого платного повышения должно быть свое id например
ult user_upgrade_id=4 и есть тот id к которому нужно купить доступ
просто поменяйте в ссылках id , и цену
у вас же просто скаченная html форма которую вы даже не редактировали со ссылками вида "#"
Код:
<form action="/purchase/user_upgrade/?user_upgrade_id=4" method="post" class="" data-xf-init="payment-provider-container ajax-submit">ult user_upgrade_id=4 и есть тот id к которому нужно купить доступ
просто поменяйте в ссылках id , и цену
у вас же просто скаченная html форма которую вы даже не редактировали со ссылками вида "#"
deaddisa
Заблокирован
- Сообщения
- 13
- Реакции
- -2
- Баллы
- 30
Это стиль разработанный индивидуально
Код:
<xf:title>{{ phrase('account_upgrades') }}</xf:title>
<xf:wrap template="account_wrapper" />
<xf:js src="xf/payment.js" min="1" />
<div class="header_x1"><h1>Повышение группы</h1>
<span>Ежедневно получайте больше контента! Получите доступ к эксклюзивному контенту, настраивайте свой профиль и многое другое...</span>
</div>
<xf:if contentcheck="true">
<xf:contentcheck>
<xf:if is="$available is not empty">
<div class="block">
<div class="block-container">
<h2 class="block-header">{{ phrase('available_upgrades') }}</h2>
<div class="block-body">
<xf:foreach loop="$available" value="$upgrade">
<xf:formrow rowtype="button"
label="{$upgrade.title}"
hint="{$upgrade.cost_phrase}"
explain="{$upgrade.description|raw}">
<xf:form action="{{ link('purchase', $upgrade, {'user_upgrade_id': $upgrade.user_upgrade_id}) }}" ajax="true" data-xf-init="payment-provider-container">
<div class="inputGroup">
<xf:if is="{{ count($upgrade.payment_profile_ids) > 1 }}">
<xf:select name="payment_profile_id">
<xf:option>{{ phrase('(choose_payment_method)') }}</xf:option>
<xf:foreach loop="$upgrade.payment_profile_ids" value="$profileId">
<xf:if is="{$profiles.{$profileId}}">
<xf:option value="{$profileId}">{$profiles.{$profileId}}</xf:option>
</xf:if>
</xf:foreach>
</xf:select>
<span class="inputGroup-splitter"></span>
<xf:button type="submit" icon="purchase" />
<xf:else />
<xf:button type="submit" icon="purchase" />
<xf:hiddenval name="payment_profile_id">{$upgrade.payment_profile_ids|first}</xf:hiddenval>
</xf:if>
</div>
<div class="js-paymentProviderReply-user_upgrade{$upgrade.user_upgrade_id}"></div>
</xf:form>
</xf:formrow>
</xf:foreach>
</div>
</div>
</div>
</xf:if>
<xf:if is="$purchased is not empty">
<div class="block">
<div class="block-container">
<h2 class="block-header">{{ phrase('purchased_upgrades') }}</h2>
<ul class="block-body listPlain">
<xf:foreach loop="$purchased" value="$upgrade">
<li>
<div>
<xf:set var="$active" value="{$upgrade.Active.{$xf.visitor.user_id}}" />
<xf:formrow
label="{$upgrade.title}"
hint="{$upgrade.cost_phrase}"
explain="{$upgrade.description|raw}">
<xf:if is="$active.end_date">
{{ phrase('expires:') }} <xf:date time="{$active.end_date}" />
<xf:else />
{{ phrase('expires_never') }}
</xf:if>
<xf:if is="$upgrade.length_unit && $upgrade.recurring && $active.PurchaseRequest">
<xf:set var="$provider" value="{$active.PurchaseRequest.PaymentProfile.Provider}" />
{{ $provider.renderCancellation($active)|raw }}
</xf:if>
</xf:formrow>
</div>
</li>
</xf:foreach>
</ul>
</div>
</div>
</xf:if>
</xf:contentcheck>
<xf:else />
<div class="blockMessage">{{ phrase('there_currently_no_purchasable_user_upgrades') }}</div>
</xf:if>
Код:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
<div class="header_x1"><h1>Повышение группы</h1>
<span>Ежедневно получайте больше контента! Получите доступ к эксклюзивному и контенту, настраивайте свой профиль и многое другое...</span>
</div>
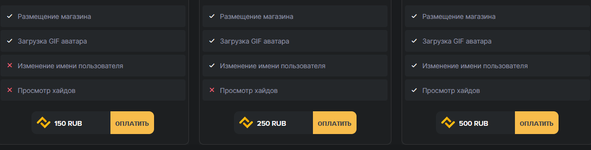
<div class='upgrademes'>
<div class='up_block'>
<div class="premium_up">
<div class="up_header" data-flex="force">
<span class="l2" style="width: 100%;">Premium</span> <span>150₽</span>
</div>
<div class="tier" data-xf-init="tooltip" title="Данная подписка работает 1 месяц, автоматического продления нет. Вы сможете приобрести другую, в любой момент.">1 месяц</div>
<div class='option_up'><i style="margin-right: 8px;color:#2e85ff;font-size: 16px;text-shadow: 0 0 13px #034fbd;" class="uil uil-star"></i><span class="textcustom">Цвет ника как название группы</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#2e85ff;font-size: 16px;text-shadow: 0 0 13px #034fbd;" class="uil uil-star"></i><span class="textcustom">Премиальная награда <span style="color: #b7b7b7;">(Скоро)</span></span></div>
<div class='option_up'><i style="margin-right: 8px;color:#2e85ff;font-size: 16px;text-shadow: 0 0 13px #034fbd;" class="uil uil-star"></i><span class="textcustom">Количество симпатий за сутки 25</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#2e85ff;font-size: 16px;text-shadow: 0 0 13px #034fbd;" class="uil uil-star"></i><span class="textcustom">Reputation power</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#2e85ff;font-size: 16px;text-shadow: 0 0 13px #034fbd;" class="uil uil-star"></i><span class="textcustom">Inbox storage</span></div>
<div style="padding-bottom: 10px;"></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Premium forums</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">No advertisements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<a href="#" class="button_ok">Приобрести сейчас</a>
</div>
<div class="premium_up">
<div class="up_header_infinity" data-flex="force">
<span class="l2" style="width: 100%;text-shadow: 0px 0px 10px #bf657a;">Infinity</span> <span>250₽</span>
</div>
<div class="tier" data-xf-init="tooltip" title="Данная подписка работает 1 месяц, автоматического продления нет. Вы сможете приобрести другую, в любой момент.">1 месяц</div>
<div class='option_up'><i style="margin-right: 8px;color:#f399b1;font-size: 16px;text-shadow: 0 0 13px #ab5a83;" class="uil uil-star"></i><span class="textcustom_infinity">Премиальная награда</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#f399b1;font-size: 16px;text-shadow: 0 0 13px #ab5a83;" class="uil uil-star"></i><span class="textcustom_infinity">Количество симпатий за сутки 15</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#f399b1;font-size: 16px;text-shadow: 0 0 13px #ab5a83;" class="uil uil-star"></i><span class="textcustom_infinity">Daily reputation limit</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#f399b1;font-size: 16px;text-shadow: 0 0 13px #ab5a83;" class="uil uil-star"></i><span class="textcustom_infinity">Reputation power</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#f399b1;font-size: 16px;text-shadow: 0 0 13px #ab5a83;" class="uil uil-star"></i><span class="textcustom_infinity">Inbox storage</span></div>
<div style="padding-bottom: 10px;"></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Premium forums</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">No advertisements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<a href="#" class="button_ok">Приобрести сейчас</a>
</div>
<div class="premium_up">
<div class="up_header_supreme" data-flex="force">
<span class="l2" style="width: 100%;"><span style="text-shadow: 1px 1px 10px #1d835f; background-image: url(https://static.cracked.to/images/bg1.gif);">Supreme</span></span> <span>500₽</span>
</div>
<div class="tier" data-xf-init="tooltip" title="Данная подписка работает 1 месяц, автоматического продления нет. Вы сможете приобрести другую, в любой момент.">1 месяц</div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_supreme">Премиальная награда</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_supreme">Количество симпатий за сутки 15</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_supreme">Daily reputation limit</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_supreme">Reputation power</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_supreme">Inbox storage</span></div>
<div style="padding-bottom: 10px;"></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Premium forums</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">No advertisements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<a href="#" class="button_ok">Приобрести сейчас</a>
</div>
<div class="premium_up">
<div class="up_header_18" data-flex="force">
<span class="l2" style="width: 100%;"><span style="text-shadow: 1px 1px 10px #1d835f; background-image: url(https://static.cracked.to/images/bg1.gif);">18+</span></span> <span>50₽</span>
</div>
<div class="tier" data-xf-init="tooltip" title="Данная подписка работает 1 месяц, автоматического продления нет. Вы сможете приобрести другую, в любой момент.">1 месяц</div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_18">Премиальная награда</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_18">Количество симпатий за сутки 15</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_18">Daily reputation limit</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_18">Reputation power</span></div>
<div class='option_up'><i style="margin-right: 8px;color:#54ff9f;font-size: 16px;text-shadow: 1px 1px 10px #39c70d;" class="uil uil-star"></i><span class="textcustom_18">Inbox storage</span></div>
<div style="padding-bottom: 10px;"></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Premium forums</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">No advertisements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ffffff; font-size: 16px;" class="uil uil-check"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<div class='option_up'><i style="margin-right: 8px;border-radius: 50px;color: #ff6278; font-size: 16px;" class="uil uil-times"></i><span style="color: #9396ab; font-size: 13px;">Bypass unlock requirements</span></div>
<a href="#" class="button_ok">Приобрести сейчас</a>
</div>
</div>
</div>- Сообщения
- 2,633
- Решения
- 44
- Реакции
- 6,107
- Баллы
- 6,390
- Меценат
- #3
deaddisa, у каждого платного повышения должно быть свое id например
ult user_upgrade_id=4 и есть тот id к которому нужно купить доступ
просто поменяйте в ссылках id , и цену
у вас же просто скаченная html форма которую вы даже не редактировали со ссылками вида "#"
Код:
<form action="/purchase/user_upgrade/?user_upgrade_id=4" method="post" class="" data-xf-init="payment-provider-container ajax-submit">ult user_upgrade_id=4 и есть тот id к которому нужно купить доступ
просто поменяйте в ссылках id , и цену
у вас же просто скаченная html форма которую вы даже не редактировали со ссылками вида "#"
Последнее редактирование:
Решение
Похожие темы
- Ответы
- 1
- Просмотры
- 844
- Закрыта
- Решено
- Ответы
- 3
- Просмотры
- 406
- Ответы
- 0
- Просмотры
- 427
- Статья
- Ответы
- 18
- Просмотры
- 4K
- Ответы
- 3
- Просмотры
- 570