Всем привет.
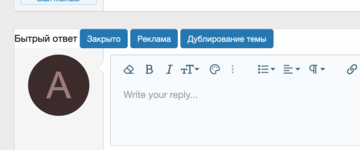
На одном форуме видел реализацию функции для модераторов. Чтобы не писать каждый раз, что тема закрыта и что необходимо сделать для открытия темы. Что-то вроде быстрого ответа для АГ. При нажатии на одну из кнопок вставляется заранее прописанный текст. У каждой кнопки свой текст - под ситуацию. Доступно только определенным группам. Возможно, кто-то знает это плагин или нет?
На одном форуме видел реализацию функции для модераторов. Чтобы не писать каждый раз, что тема закрыта и что необходимо сделать для открытия темы. Что-то вроде быстрого ответа для АГ. При нажатии на одну из кнопок вставляется заранее прописанный текст. У каждой кнопки свой текст - под ситуацию. Доступно только определенным группам. Возможно, кто-то знает это плагин или нет?