TwiX
Проверенные
- Сообщения
- 1,411
- Решения
- 8
- Реакции
- 363
- Баллы
- 5,595
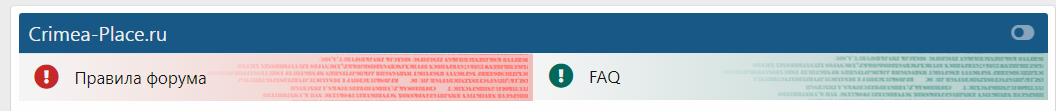
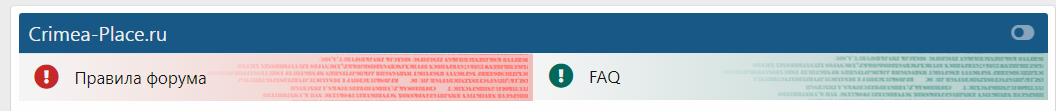
Разделил 2 раздела и сделал в 1 строку.
С компьютера всё отлично.

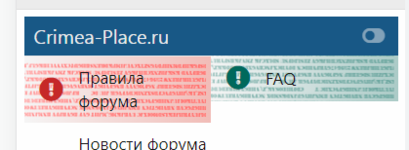
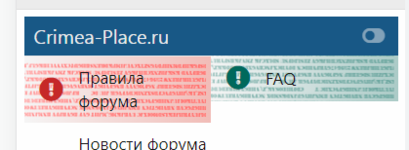
Но вот с телефона криво, может я что-то не так делаю.

Вот код который я добавляю
С компьютера всё отлично.

Но вот с телефона криво, может я что-то не так делаю.

Вот код который я добавляю
Код:
.node.node--id104 {
background: #f5f5f5;
background-repeat: no-repeat;
background-position: right;
background-image: url(https://i.imgur.com/93JiMgM.png),linear-gradient(to right, #f5f5f5 0%, rgba(231,56,39,0.3) 100%);
width: 50%;
float: right;
}
Код:
.node.node--id103 {
background: #f5f5f5;
background-repeat: no-repeat;
background-position: right;
background-image: url(https://i.imgur.com/t3TwgTf.png),linear-gradient(to right, #f5f5f5 0%, rgba(0,105,92,0.3) 100%);
width: 50%;
float: right;
}
Последнее редактирование:


