Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Логотип
- Автор темы Nemover
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
Slowpoked
Проверенные
- Сообщения
- 744
- Реакции
- 1,010
- Баллы
- 11,205
Slowpoked, вот и говорю, но что-то как-то тяжеловато. Вот мне надо найти #navigation, посмотрел navigation.css, посмотрел xenforo.css, там нет... где еще? все пересматривать долго, может какой вариант побыстрее есть?

WTF?[DOUBLEPOST=1380222242,1380221620][/DOUBLEPOST]

Правую колонку я бы немного сместил левее ( ибо дыра неимоверная ) хотя бы на 5% - уже будет другой вид ( .nodeLastPost - width ... )
Известный баг ...

В будущем у тебя нижние надписи будут вылезать ... И получиться ниже аватара. Так не должно быть. Если на Англоязычном ресурсе это выглядит норм - на русском же будет жопа ( во всем виноваты бессмысленные отступы ). Настройки стяли - Карточка пользователя ( можно просто вернуть данную настройку и будет норм ).
Nemover
Проверенные
- Сообщения
- 253
- Реакции
- 134
- Баллы
- 11,040
Slowpoked, я разобрался. лучше вот помогите в чем.
Рабочий:


Тестовый:

 [DOUBLEPOST=1380223553,1380222279][/DOUBLEPOST]Товарищи, кипит голова. Что не так? Описал в посте выше.[DOUBLEPOST=1380223795][/DOUBLEPOST]Инспектор не видит файл тоже. Что-то не так. Папку новую добавил. Может движок ее еще не видит?
[DOUBLEPOST=1380223553,1380222279][/DOUBLEPOST]Товарищи, кипит голова. Что не так? Описал в посте выше.[DOUBLEPOST=1380223795][/DOUBLEPOST]Инспектор не видит файл тоже. Что-то не так. Папку новую добавил. Может движок ее еще не видит?
Рабочий:
Тестовый:
Nemover
Проверенные
- Сообщения
- 253
- Реакции
- 134
- Баллы
- 11,040
Положил все правильно. Жесть, блин.[DOUBLEPOST=1380227827,1380224290][/DOUBLEPOST]Я вообще не понимаю, что происходит. Попробовал бг поставить. Инспектор видит изображение, на форуме его нет. Что за чертовщина?[DOUBLEPOST=1380228076][/DOUBLEPOST]Нет, бг сделал. Все норм.[DOUBLEPOST=1380229057][/DOUBLEPOST]header ни в какую не меняется...
Поставил изображение вообще прозрачный стал.[DOUBLEPOST=1380230670][/DOUBLEPOST]Все, я иссяк. Народ, помогайте активнее. :confused::cry:[DOUBLEPOST=1380232152][/DOUBLEPOST]Не могу понять, что перекрывает?

 [DOUBLEPOST=1380232980][/DOUBLEPOST]EXTRA.css
[DOUBLEPOST=1380232980][/DOUBLEPOST]EXTRA.css
На тестовом этот код не пепекрывает мое изображение, а на основном перекрывает.
Как лечить?
Кроме удаления строчек.
Поставил изображение вообще прозрачный стал.[DOUBLEPOST=1380230670][/DOUBLEPOST]Все, я иссяк. Народ, помогайте активнее. :confused::cry:[DOUBLEPOST=1380232152][/DOUBLEPOST]Не могу понять, что перекрывает?

 [DOUBLEPOST=1380232980][/DOUBLEPOST]EXTRA.css
[DOUBLEPOST=1380232980][/DOUBLEPOST]EXTRA.css
Код:
#header{
height: {xen:calc '@headerLogoHeight + @headerTabHeight'}px;
background-image: -moz-linear-gradient(top, rgba(0,0,0,0.2) 0%, rgba(0,0,0,0) 70%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.2)), color-stop(70%,rgba(0,0,0,0)));
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -o-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -ms-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
}На тестовом этот код не пепекрывает мое изображение, а на основном перекрывает.
Как лечить?
Кроме удаления строчек.
Mirovinger
Администрация
- Сообщения
- 23,596
- Решения
- 86
- Реакции
- 58,911
- Баллы
- 50,975
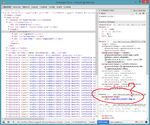
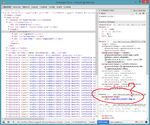
Как вариант в EXTRA.css
Попробуйте заменить ваш код:
на этот:
Попробуйте заменить ваш код:
Код:
#header{
height: {xen:calc '@headerLogoHeight + @headerTabHeight'}px;
background-image: -moz-linear-gradient(top, rgba(0,0,0,0.2) 0%, rgba(0,0,0,0) 70%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.2)), color-stop(70%,rgba(0,0,0,0)));
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -o-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -ms-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
}на этот:
Код:
#header{
height: {xen:calc '@headerLogoHeight + @headerTabHeight'}px;
background-image: -moz-linear-gradient(top, rgba(0,0,0,0.2) 0%, rgba(0,0,0,0) 70%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.2)), color-stop(70%,rgba(0,0,0,0)));
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -o-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: -ms-linear-gradient(top, rgba(0,0,0,0.2) 0%,rgba(0,0,0,0) 70%);
background-image: url("/img/nfsr_header.jpg");
background-repeat: no-repeat;
background-position: center top;
}Nemover
Проверенные
- Сообщения
- 253
- Реакции
- 134
- Баллы
- 11,040
Mirovinger, в данный момент так сделано. Но в таком варианте изображение перекрывает градиенты. Хотя на тестовом все работает вместе. Вообще не понимаю. Буду ковырять. Уже написал на сайте Xenfocus, надеюсь не забанят меня. )))
Mirovinger
Администрация
- Сообщения
- 23,596
- Решения
- 86
- Реакции
- 58,911
- Баллы
- 50,975
Если у вас так же сделано.Mirovinger, в данный момент так сделано. Но в таком варианте изображение перекрывает градиенты. Хотя на тестовом все работает вместе. Вообще не понимаю. Буду ковырять. Уже написал на сайте Xenfocus, надеюсь не забанят меня. )))
То как-то все равно что-то не так.
Ваша:
У меня на тестовом:
Nemover
Проверенные
- Сообщения
- 253
- Реакции
- 134
- Баллы
- 11,040
Mirovinger, странно, а у меня все нормально отображается.
Но я не дописывал fixed и center top[DOUBLEPOST=1380284849,1380284683][/DOUBLEPOST]Mirovinger, проверьте, плиз, добавил fixed.
Но я не дописывал fixed и center top[DOUBLEPOST=1380284849,1380284683][/DOUBLEPOST]Mirovinger, проверьте, плиз, добавил fixed.
Mirovinger
Администрация
- Сообщения
- 23,596
- Решения
- 86
- Реакции
- 58,911
- Баллы
- 50,975
Теперь все нормально.
Mirovinger
Администрация
- Сообщения
- 23,596
- Решения
- 86
- Реакции
- 58,911
- Баллы
- 50,975
Так вот, вы заменяли дефолтную картинку(styles/default/xenforo/logo.og.png), после обновления, она естественно перезаписалась.
Что бы такого не было, загрузите картинку со своим названием и замените путь в настройках стиля.
Настройки стиля: "Шапка" (header) и навигация
Логотип Facebook Open Graph.
Что бы такого не было, загрузите картинку со своим названием и замените путь в настройках стиля.
Настройки стиля: "Шапка" (header) и навигация
Логотип Facebook Open Graph.
sanek9186
Проверенные
- Сообщения
- 183
- Реакции
- 15
- Баллы
- 3,315
Так вот, вы заменяли дефолтную картинку(styles/default/xenforo/logo.og.png), после обновления, она естественно перезаписалась.
Что бы такого не было, загрузите картинку со своим названием и замените путь в настройках стиля.
Настройки стиля: "Шапка" (header) и навигация
Логотип Facebook Open Graph.
Сделал как Вы сказали нечего не изменилось отправляеш ссылку отправляеться банер хенфоро
Mirovinger
Администрация
- Сообщения
- 23,596
- Решения
- 86
- Реакции
- 58,911
- Баллы
- 50,975
А кто сказал, что всё сразу станет идеально, пока кэш не обновится, будет старая.
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 7
- Просмотры
- 177
- Ответы
- 5
- Просмотры
- 622

