Sidd
Проверенные
- Сообщения
- 630
- Решения
- 5
- Реакции
- 895
- Баллы
- 5,655
Немного извращений)
Черная дыра =)

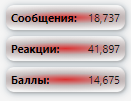
Пламя

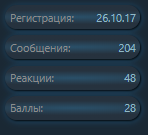
Космические рейнджеры =)

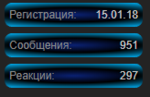
Бледно синий)


Черная дыра =)
Код:
.message-userExtras .pairs {
padding: 5px;
margin: 6px 0 0;
background: radial-gradient( 15% 50% , #bb04f7, #040202, #1e1d1f );
border-radius: 90px 50px;
}
Пламя
Код:
.message-userExtras .pairs {
background: radial-gradient( 50% 30% , #f75304, #040202, #221f23 );
border-radius: 10px;
background-position-x: -5px;
}
Космические рейнджеры =)

Код:
.message-userExtras .pairs {
padding: 5px;
margin: 7px 0 0;
background: radial-gradient(93% 60%, #0a2173, #000, #00b8ff);
border-radius: 8px;
}Бледно синий)

Код:
.message-userExtras .pairs {
padding: 5px;
margin: 7px 0 0;
background: radial-gradient(100% 30%, #2a5069, #26323e);
box-shadow: 1px 1px 2px #000, 1px 1px 1em #1d5379;
border-radius: 40px;
}
Код:
.message-userExtras .pairs {
padding: 5px;
margin: 6px 0 0;
background: radial-gradient( 95% 50% , #da3131, #c3b8b8, transparent);
border-radius: 8px;
box-shadow: 1px 1px 2px #b1b1b1, 1px 1px 1em #9ba9b3;
}
Последнее редактирование: