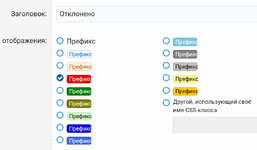
denwerbr, ну как бы ты не можешь видеть все описание ресурса, второе, для чего используешь селектор @color, как бы он в коде для тени, третье не ясно куда ты вообще лепишь hover
Код:
.label {
font-size: 85%;
text-transform: uppercase;
font-weight: 500;
.structItem-title & {
font-weight: 500;
}
&:before {
.m-faBase();
padding-right: 5px;
}
&.label--myprefix {
.m-labelVariation(#19b5fe, transparent, #19b5fe);
.m-faBefore(@fa-var-alarm-clock);
}
&.label--myprefix1 {
.m-labelVariation(#19b5fe, transparent, transparent);
.m-faBefore(@fa-var-alarm-clock);
}
}