Matew
Модераторы
- Сообщения
- 5,509
- Решения
- 171
- Реакции
- 15,228
- Баллы
- 21,875
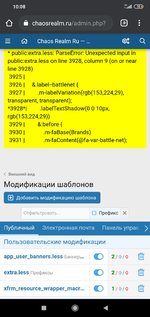
Судя по всему двойки по второму кругу, там чуть выше в коде перекрывается ?Всем двойки, там же так надо
Код:&.label--battlenet { .m-labelVariation(rgb(153,224,29), transparent, transparent); .m-faBase('Brands') .m-faBefore(@fab-fa-battle-net); .labelTextShadow(0 0 10px, rgb(153,224,29)) }
Less:
&:before {
.m-faBase();
padding-right: 5px;
}