.label{
border-radius: 2px;
display: inline-block;
position: relative;
cursor: pointer;
font-weight: bold;
min-width: 65px;
text-align: center;
&:before{
background-color: rgba(0,0,0,0.2)!important;
position: absolute;
border-top-right-radius: 10px;
top: 0;
bottom: 0;
left: 0;
padding: 1px 4px 0 3px;
width: 20px;
text-align: center;
}
&:after{
position: absolute;
top: 1px;
bottom: 0;
left: 0;
width: 25px;
height: 85%;
}
}
.addLabel(@name_nof, @color, @fa-uid:"none") when (iscolor(@color)){
@name: e(%('label--%s', @name_nof));
a.label.@{name}:hover, a:hover .label.@{name}{
background-color: shade(@color, 4%) !important;
}
.@{name}{
background-color: @color !important;
border-color: shade(@color, 20%) !important;
&when (lightness(@color) < 50%) {color: hardlight(@color, #cccccc) !important;}
&when (lightness(@color) >= 50%) {color: hardlight(@color, #0a0a0a) !important;}
&when (isurl(@fa-uid)){
padding: 0 5px 0 32px;
&:before{content: "";}
&:after {
background-color: hardlight(@color, #0a0a0a)!important;
content: "";
-webkit-mask: @fa-uid no-repeat;
-mask: @fa-uid no-repeat;
-webkit-mask-position: center;
mask-position: center;
}
}
}
}
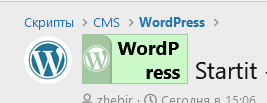
.addLabel('plugin', hsla(240, 100%, 50%, 0.26), data-uri('/fontawesome/solid/cogs.svg'));
.addLabel('map', hsla(197, 62%, 68%, 0.26), data-uri('/fontawesome/solid/map-marker-alt.svg'));