Волчья писька
Проверенные
- Сообщения
- 625
- Реакции
- 629
- Баллы
- 8,225
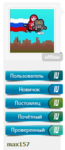
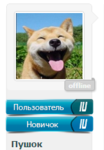
Вобщем решил я сделать иконки групп для пользователь и получается вот такая лабуда:

Пользователям добавляется сразу две и даже 6 иконок групп (это я сделал через шаблон message_user_info)
Затем я попробовал добавить иконки так: Панель управления - Пользователи - Список групп - Использовать звание

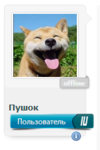
И получается вот, что:

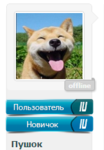
Иконка встаёт криво, да и ещё иконка отображается здесь:

Как решить данную проблему?

Пользователям добавляется сразу две и даже 6 иконок групп (это я сделал через шаблон message_user_info)
Затем я попробовал добавить иконки так: Панель управления - Пользователи - Список групп - Использовать звание
И получается вот, что:

Иконка встаёт криво, да и ещё иконка отображается здесь:

Как решить данную проблему?