- Сообщения
- 2,601
- Решения
- 44
- Реакции
- 6,067
- Баллы
- 6,390
- Меценат
- #1
artscripts добавил(а) новый ресурс:
Система форумных статей - Симметричная схема сетки - Сетка для статей
Узнать больше об этом ресурсе...
Система форумных статей - Симметричная схема сетки - Сетка для статей
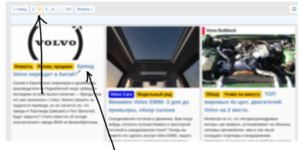
В стиле, по умолчанию, форум статей в режиме предварительного просмотра имеет макет 1:2:2:4:4 с точки зрения количества тем (статьей), отображаемых в каждой строке, например:
Посмотреть вложение 126968
Это можно изменить, добавив несколько пользовательских CSS в шаблон extra.less.
Равная сетка - плавающий нижний колонтитул
Добавление этого кода приведет к единообразному макету сетки с плавающим нижним колонтитулом, плавающим под содержимым в каждой статье...
Узнать больше об этом ресурсе...