Jestiaka
Проверенные
- Сообщения
- 44
- Реакции
- 8
- Баллы
- 710
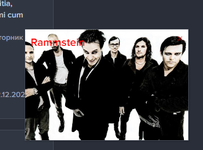
На примере той же картинки видно, что пропадает много пустого пространства по контуру. Но всё равно как вариант использовать можно.Jestiaka, дык картинку прямо в html объявления вставляйте, а не в отдельном поле.
HTML:<img src="https://pbs.twimg.com/media/CLvOuP2VAAEhgjl.jpg" /> <a href="https://www.rammstein.de/">Rammstein</a>
Посмотреть вложение 123712