Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Создаем объявление 03
Нет прав для скачивания
- Автор темы Skaiman
- Дата начала
Сергей Прохоров
Проверенные
- Сообщения
- 120
- Реакции
- 6
- Баллы
- 28,520
Спасибо помогло. Нужно будет все таки изучить css. ?Код:background: transparent url(/styles/notice/images/notice-logo.gif) no-repeat 97% 50%; background-size: 250px;
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
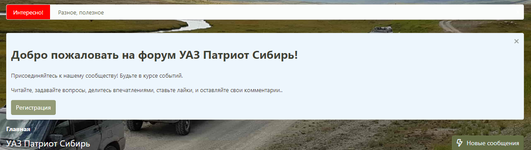
выполнил все условия, объява есть, но фон не подключаетсяЯ подумал, как подключить стиль для объявления, как бы есть несколько вариантов, просто сунуть css в само сообщение для объявления, можно подключить в extra.less, это удобнее, что можно использовать less и переменные xenforo, но не удобно тем, если используется несколько стилей, надо в каждом вставить код, можно модификацией шаблона extra.less, удобнее и будет во всех стилях.
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
соответствует ли указанный путь до изображения фона и фактическое расположение оного?выполнил все условия, объява есть, но фон не подключается
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
стиль дефолт, залил все по умолчанию как есть, фон открывается по ссылкеbackground: rgb(48,55,57) url(/styles/notice/images/notice-bg.jpg) no-repeat top;
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Последнее редактирование:
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
поправил выше :) Старайся не использовать абсолютные ссылки, если они идут на твой же форум, потом не придется все менять, если сменишь домен
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Последнее редактирование:
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
так в модификации так и указано, я ссылку просто привел, показать ,что фон есть/styles/notice/images/notice-bg.jpg
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
модификация применяется?так в модификации так и указано, я ссылку просто привел, показать ,что фон есть
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
просто все проверить и найти причину, может просто чем то закомментировал код в extra.less. бывает часто пишут неправильно комментарии и код от них не работает или еще что.я это вижу, вот и вопрос почему и что делать ?) может напрямую к объяве привязать
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
Код:
<link rel="stylesheet" href="/styles/notice/css/bubl.css">
<div class="notice--example">
<h1>Добро пожаловать на форум УАЗ Патриот Сибирь!</h1>
<p>Присоединяйтесь к нашему сообществу! Будьте в курсе событий.</p>
<p>Читайте, задавайте вопросы, делитесь впечатлениями, ставьте лайки, и оставляйте свои комментарии..</p>
<a href="/register/" class="button button--primary button--icon--example">
<span class="button-text">Регистрация</span>
</a>
</div>
<!--
<div class="bubl1"></div>
<div class="bubl2"></div>
<div class="bubl3"></div>
-->
Код:
$0
@font-face {
font-family: 'SKODANextArabic';
src: url('/styles/notice/fonts/SKODANextArabic-Regular.woff2') format('woff2'),
url('/styles/notice/fonts/SKODANextArabic-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'SKODANextArabic';
src: url('/styles/notice/fonts/SKODANextArabic-Bold.woff2') format('woff2'),
url('/styles/notice/fonts/SKODANextArabic-Bold.woff') format('woff');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'SolomonSans';
src: url('/styles/notice/fonts/Solomon-Sans-Normal.woff2') format('woff2'),
url('/styles/notice/fonts/Solomon-Sans-Normal.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'SolomonSans';
src: url('/styles/notice/fonts/Solomon-Sans-Bold.woff2') format('woff2'),
url('/styles/notice/fonts/Solomon-Sans-Bold.woff') format('woff');
font-weight: bold;
font-style: normal;
}
.notice {
&.notice-example {
background: rgb(48,55,57) url(/styles/notice/images/notice-bg.jpg) no-repeat top;
background-size: cover;
color: #fff;
overflow: hidden;
position: relative;
border: none;
.uix_noticeIcon {
display: none;
}
.notice--example {
background: transparent url(/styles/notice/images/notice-logo.png) no-repeat 98% 50%;
background-size: 160px;
padding: 1em;
z-index: 2;
h1 {
font-family: 'SKODANextArabic';
font-size: 2.2em;
font-weight: bold;
text-transform: uppercase;
background: linear-gradient(330deg, #130E54 0%, #C6AAD1 25%, #130E54 50%, #C6AAD1 75%, #130E54 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 1px #fff;
padding: 0;
margin: 0;
}
p {
font-family: 'SolomonSans';
font-size: 1em;
max-width: 85%;
padding: 0;
margin: 0;
buy {
font-size: 1em;
font-weight: bold;
color: red;
}
@media (max-width: @xf-responsiveWide) {
max-width: 100%;
}
}
a {
margin-top: 1em;
&.button--icon--example {
.button-text {
font-family: 'SolomonSans';
font-weight: bold;
text-transform: uppercase;
&:before {
.m-faBase();
.m-faContent(@fa-var-wallet);
margin-right: 3px;
}
}
}
}
@media (max-width: @xf-responsiveWide) {
background: transparent;
}
@media (max-width: @xf-responsiveMedium) {
font-size: 90%;
}
@media (max-width: @xf-responsiveNarrow) {
font-size: 80%;
}
}
}
}все тупо копировал, только снег закомментил
Последнее редактирование:
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
так то в этом и проблема :) что у тебя в extra.less стиля? В дефолтном как отображается?все тупо копировал
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
это все , что в лесс, далее в модификации от объявы, больше нет ничего
Код:
/* === АНИМАЦИЯ ЛОГОТИПА === */
.p-header-logo.p-header-logo--image img {
animation: zoomLogo .5s both;
}
@-webkit-keyframes zoomLogo {
0% {
opacity: 0;
-webkit-transform: scale3d(.3, .3, .3);
transform: scale3d(.3, .3, .3);
}
50% {
opacity: 1;
}
}
.p-body {
color: #ffffff;
}
.p-breadcrumbs a {
color: #ffffff;
}
.p-title-value {
color: #ffffff;
}
.block.block--category {
&.block--category3 {
.block-header {
height: 100px;
background-repeat: no-repeat;
background-position: center;
text-shadow: 1px 1px #ffffff, 1px -1px #ffffff, -1px 1px #ffffff, -1px -1px #ffffff, 3px 3px 6px rgba(0, 0, 0, .5);
background: url(https://forum.uazpatriotsib.ru/styles/header/fon.png);
}
}
}Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,174
- Баллы
- 21,375
не в этом делокстати, может надо полный адрес? ща попробую
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
пробовал вставлять сразу в лесс, не меняет фон объявычто у тебя в extra.less стиля?