Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,862
- Баллы
- 18,475
Семен Семеныч добавил(а) новый ресурс:
Создаем страницу правил форума - Создаем страницу правил форума
Узнать больше об этом ресурсе...
Создаем страницу правил форума - Создаем страницу правил форума
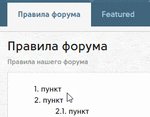
Идем /admin.php?nodes/ и создаем страницу:
Часть URL-адреса: forum-rules
Заголовок: Правила форума
Описание: Правила нашего форума
Убираем галочку: Отображать в списке узлов
Раздел навигации: пока не трогаем
HTML-код шаблона:
HTML:<xf:css> .forum--rules ol { ist-style: none; counter-reset: li; } .forum--rules li:before { counter-increment: li; content: counters(li,".") ". "; } </xf:css> <div class="forum--rules"> <ol>...
Узнать больше об этом ресурсе...