dontkillme
Проверенные
- Сообщения
- 114
- Решения
- 3
- Реакции
- 41
- Баллы
- 730
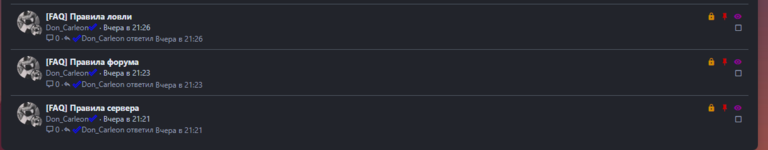
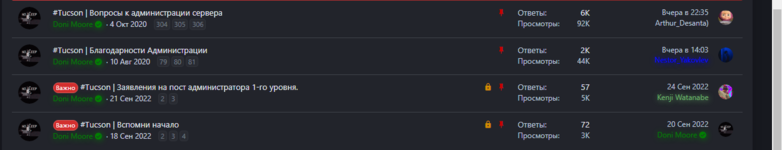
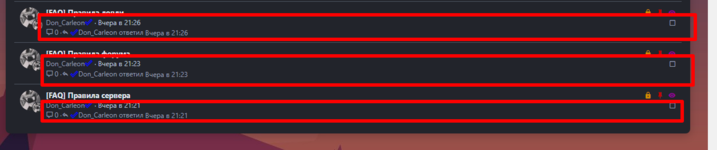
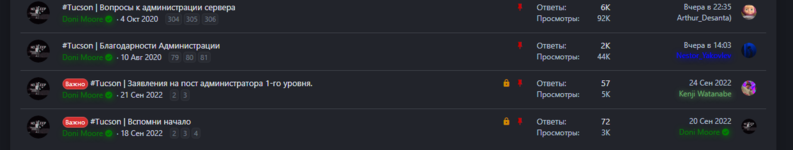
Если там говорят что задумка разработчика, значит так и есть. Причем тут этот форум? Этот стиль явно не отсюда, следовательно техническая поддержка в отношении его не оказывается для пользователей которые скачали его со сторонних ресурсов. В версии стиля с xenforo.info все сделано как нужно. Получите группу "Проверенный" и скачайте стиль отсюда. Это дело буквально одного дня с учётом ожиданий.там говорят не знают задумка разработчика, все равно же какие то настройки есть
Последнее редактирование: