Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Abyss 1.5.22.0
Нет прав для скачивания
- Автор темы Lobzzzik
- Дата начала
- Сообщения
- 3,116
- Решения
- 123
- Реакции
- 13,685
- Баллы
- 9,845
.xenOverlay .formOverlay .textCtrl option {
color: red; - цвет текста
background-color: black; - цвет фона
}
Hope
Premium
- Сообщения
- 48,330
- Решения
- 22
- Реакции
- 72,185
- Баллы
- 40,905
В шаблон page_container_js_head вставляем:Подскажите какой код и куда вставлять для такой прелести
Код:
<script type="text/javascript">
$(document).ready(function(){
$(".nodeTitle>a").hover(function(){
$(this).stop().animate({marginLeft:"10px"},300);}
,function(){
$(this).stop().animate({marginLeft:"0px"},300);
});
});
</script>Можно конечно и на css сделать, но тогда не будет плавного эффекта.
Zepo
Проверенные
- Сообщения
- 375
- Решения
- 1
- Реакции
- 27
- Баллы
- 8,130
background-color - не устанавливается.xenOverlay .formOverlay .textCtrl option {
color: red; - цвет текста
background-color: black; - цвет фона
}
Zepo
Проверенные
- Сообщения
- 375
- Решения
- 1
- Реакции
- 27
- Баллы
- 8,130
Тоже не работаетА так если: background-color: black !important;?
Zepo
Проверенные
- Сообщения
- 375
- Решения
- 1
- Реакции
- 27
- Баллы
- 8,130
Да заработало , просто кэш не обновился и не было результата , спасибо )Не знаю, у меня всё работает.Посмотреть вложение 64960
Zepo
Проверенные
- Сообщения
- 375
- Решения
- 1
- Реакции
- 27
- Баллы
- 8,130
В этом разделе уже был ответ , чекни на начальных страницахКак сделать отображение разделов по списку?
Должно быть так:
Раздел1
Раздел2
Раздел3
Раздел4
Но почему-то все так:
Раздел1 | Раздел2
Раздел3 | Раздел4
Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
1) Внешний вид==>Стили==>Abyss==>Группы настроек стиля==>Настройки стиля: ├ [UI.X] Forum NodesВ этом разделе уже был ответ , чекни на начальных страницах
2) Forum Node Style ==> Выбрать "По умолчанию"
з.ы. мало ли кому-то нужно будет
Вложения
Zepo
Проверенные
- Сообщения
- 375
- Решения
- 1
- Реакции
- 27
- Баллы
- 8,130
Ещё можно было зайди --->Дерево Узлов--->Вверху есть Default Layout Options--->Maximum Columns: 1(количество столбцов)1) Внешний вид==>Стили==>Abyss==>Группы настроек стиля==>Настройки стиля: ├ [UI.X] Forum Nodes
2) Forum Node Style ==> Выбрать "По умолчанию"
з.ы. мало ли кому-то нужно будет
nekto
Участники
- Сообщения
- 22
- Реакции
- 2
- Баллы
- 700
А убрать жирный шрифт сделать как на BHF а то он делается без выделения если делать шрифт меньшеЕщё можно было зайди --->Дерево Узлов--->Вверху есть Default Layout Options--->Maximum Columns: 1(количество столбцов)
Вложения
- Сообщения
- 3,116
- Решения
- 123
- Реакции
- 13,685
- Баллы
- 9,845
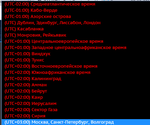
AbyssКак сделать вот такое отображение подразделов ?Посмотреть вложение 64968
- Сообщения
- 3,116
- Решения
- 123
- Реакции
- 13,685
- Баллы
- 9,845
уж легче сам UI.X Dark поставить, судя по скриншоту, это он и есть.
- Сообщения
- 3,116
- Решения
- 123
- Реакции
- 13,685
- Баллы
- 9,845
Чтобы были внизу, Я делал так: в шаблон EXTRA.css,Как сделать > расширить блок где сообщения симпы итд и сделать так чтобы редактировать ip удалить ответить было внизу а то слишком высоко
Добавил следующий код:
Код:
.message .messageMeta .control {
margin-top:250px;
}Ну и блок, в шаблон EXTRA.css
Код:
.messageUserInfo {
width: 176px;
}