ISPITATEL
Проверенные
- Сообщения
- 23
- Реакции
- 15
- Баллы
- 3,300
В том то и беда я понимаю где, но не знаю как(Шаблон navigation тогда, хотя мне кажется, что это должно быть в настройках стиля всё же...
HTML:
<xen:edithint template="navigation.css" />
<div id="navigation" class="">
<div class="pageContent">
<nav>
<div class="navTabs">
<ul class="publicTabs">
<!-- home -->
<xen:if is="{$showHomeLink}">
<li class="navTab home PopupClosed"><a href="{$homeLink}" class="navLink">{xen:phrase home}</a></li>
</xen:if>
<!-- extra tabs: home -->
<xen:if is="{$extraTabs.home}">
<xen:foreach loop="$extraTabs.home" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', ''}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:comment><a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a></xen:comment>
<div class="tabLinks {$extraTabId}TabLinks">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', ''}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- forums -->
<xen:if is="{$tabs.forums}">
<li class="navTab forums {xen:if $tabs.forums.selected, 'selected', 'Popup PopupControl PopupClosed'}">
<a href="{$tabs.forums.href}" class="navLink">{$tabs.forums.title}</a>
<xen:comment><a href="{$tabs.forums.href}" class="SplitCtrl" rel="Menu"></a></xen:comment>
<div class="tabLinks forumsTabLinks">
<div class="primaryContent menuHeader">
<h3>{$tabs.forums.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
<ul class="secondaryContent blockLinksList">
<xen:hook name="navigation_tabs_forums">
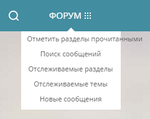
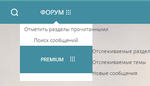
<xen:if is="{$visitor.user_id}"><li><a href="{xen:link 'forums/-/mark-read', $forum, 'date={$serverTime}'}" class="OverlayTrigger">{xen:phrase mark_forums_read}</a></li></xen:if>
<xen:if is="{$canSearch}"><li><a href="{xen:link search, '', 'type=post'}">{xen:phrase search_forums}</a></li></xen:if>
<xen:if is="{$visitor.user_id}">
<li><a href="{xen:link 'watched/forums'}">{xen:phrase watched_forums}</a></li>
<li><a href="{xen:link 'watched/threads'}">{xen:phrase watched_threads}</a></li>
</xen:if>
<li><a href="{xen:link 'find-new/posts'}" rel="nofollow">{xen:if $visitor.user_id, {xen:phrase new_posts}, {xen:phrase recent_posts}}</a></li>
</xen:hook>
</ul>
</div>
</li>
</xen:if>
<!-- extra tabs: middle -->
<xen:if is="{$extraTabs.middle}">
<xen:foreach loop="$extraTabs.middle" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', ''}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:comment><a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a></xen:comment>
<div class="tabLinks {$extraTabId}TabLinks">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', ''}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- members -->
<!-- extra tabs: end -->
<xen:if is="{$extraTabs.end}">
<xen:foreach loop="$extraTabs.end" key="$extraTabId" value="$extraTab">
<xen:if is="{$extraTab.linksTemplate}">
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', ''}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:comment><a href="{$extraTab.href}" class="SplitCtrl" rel="Menu"></a></xen:comment>
<div class="tabLinks {$extraTabId}TabLinks">
<div class="primaryContent menuHeader">
<h3>{$extraTab.title}</h3>
<div class="muted">{xen:phrase quick_links}</div>
</div>
{xen:raw $extraTab.linksTemplate}
</div>
</li>
<xen:else />
<li class="navTab {$extraTabId} {xen:if $extraTab.selected, 'selected', 'PopupClosed'}">
<a href="{$extraTab.href}" class="navLink">{$extraTab.title}<xen:if is="{$extraTab.counter}"><strong class="itemCount"><span class="Total">{$extraTab.counter}</span><span class="arrow"></span></strong></xen:if></a>
<xen:if is="{$extraTab.selected}"><div class="tabLinks"></div></xen:if>
</li>
</xen:if>
</xen:foreach>
</xen:if>
<!-- responsive popup -->
<xen:comment><li class="navTab navigationHiddenTabs Popup PopupControl PopupClosed" style="display:none">
<a rel="Menu" class="navLink NoPopupGadget"><span class="menuIcon">{xen:phrase menu}</span></a>
<div class="Menu JsOnly blockLinksList primaryContent" id="NavigationHiddenMenu"></div>
</li></xen:comment>
<!-- no selection -->
<xen:if is="!{$selectedTab}">
<li class="navTab selected"><a href="{$homeLink}" class="navLink">{xen:phrase home}</a><div class="tabLinks"></div></li>
</xen:if>
</ul>
<xen:comment><xen:if is="{$visitor.user_id}"><xen:include template="navigation_visitor_tab" /></xen:if></xen:comment>
</div>
<span class="helper"></span>
</nav>
</div>
</div>
<script>
if(!$('.navTabs .publicTabs .navTab.selected').length)
{
$('.navTabs .publicTabs .navTab.forums').addClass('selected');
}
var tabSelected = $('.navTabs .publicTabs .navTab.selected');
tabSelectedOuter = tabSelected.wrap('<span class="selectedOuter"></span>');
added = $('.navTabs .publicTabs .selectedOuter').html();
tabSelectedOuter.remove();
$('.navTabs .publicTabs').wrapInner('<span class="selectedOuter2"></span>');
$('.navTabs .publicTabs').prepend(added);
$('.navTabs .publicTabs .navTab.selected .navLink').after('<span class="showMenu"></span>');
$('.navTabs .publicTabs .navTab.selected .showMenu').hover(function(){
$(this).next('.tabLinks').css('display','none');
});
var selected = $('.navTabs .publicTabs .navTab.selected');
selected .find('.navLink').hover(function()
{
selected.find('.tabLinks').css('display','block');
}, function()
{
selected.find('.tabLinks').css('display','none');
});
$('.navTabs .publicTabs .navTab.selected .showMenu').click(function(){
$('.selectedOuter2').toggleClass('show');
$(this).next('.tabLinks').css('display','none');
});
</script>Помогите, сделайте доброе дело! Отблагодарю!;)