Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Иконка ресурса
Brivium - Modern Statistics 2.6.1
Нет прав для скачивания
- Автор темы oleg233
- Дата начала
-
- Теги
- brivium modern statistic
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
f1nik25
Проверенные
- Сообщения
- 282
- Реакции
- 186
- Баллы
- 3,350
Товарищи, есть положительный опыт выведения этой статистики в xenporta2? Я пока не могу никак победить, это уже второй подобный плагин который не хочет работать с портой2...((( Может есть что то подобное по функционалу и работающее с портой2?
Nappsel
Проверенные
- Сообщения
- 1,004
- Реакции
- 2,255
- Баллы
- 28,825
f1nik25, с porta2 практически ничего не работает, даже банальный <include template=""> в raw html блоке не реагирует. Это фишка такая от автора. Нужно химичить с полем ViewPublic Extensions в настройках. У него есть гайд на оф. странице дополнения в FAQ'е, если для вас это жизненно необходимо, изучайте, разбирайтесь.
Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Приветствую.
Делать модификацию, для определённого шаблона.
Делать модификацию, для определённого шаблона.
Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Нет, ну я понял, но как?Приветствую.
Делать модификацию, для определённого шаблона.
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Это всё делалось на новой, так что работоспособность проверяйте сами.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
В EXTRA.css.
Дальше сами настроите.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
Код:
<xen:if is="{$thread.isNew}">
<div class="listBlock counter {xen:if {$thread.isNew}, 'newcontent-box', 'readcontent-box'}">
<span class="countNumber newcontent">NEW</span>
</div>
</xen:if>В EXTRA.css.
Код:
.BRMSContainer .itemContent .itemDetailName {
padding-right: 3px;
}
.BRMSContainer .listBlock div.newcontent-box {
display: inline-block;
margin-top: -3px;
}
span.newcontent {
line-height: 18px;
padding-right: 1px;
width: 34px;
margin-left: 4px;
}
.BRMSContainer .listBlock.counter.readcontent-box {
display: none;
}Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Получилось.Это всё делалось на новой, так что работоспособность проверяйте сами.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
Код:<xen:if is="{$thread.isNew}"> <div class="listBlock counter {xen:if {$thread.isNew}, 'newcontent-box', 'readcontent-box'}"> <span class="countNumber newcontent">NEW</span> </div> </xen:if>
В EXTRA.css.
Дальше сами настроите.Код:.BRMSContainer .itemContent .itemDetailName { padding-right: 3px; } .BRMSContainer .listBlock div.newcontent-box { display: inline-block; margin-top: -3px; } span.newcontent { line-height: 18px; padding-right: 1px; width: 34px; margin-left: 4px; } .BRMSContainer .listBlock.counter.readcontent-box { display: none; }
А как подровнять что бы было возле темы и цвет изменить?
Пожалуйста.
Вложения
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Код в EXTRA.css добавили, если да, то вот его и нужно править, но тут сами, так как я делал это на новую версию и там всё работало.
А у Вас, придётся всё править и подгонять.
А у Вас, придётся всё править и подгонять.
Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Помоги пожалуйста я только что пробывал, не получилосьКод в EXTRA.css добавили, если да, то вот его и нужно править, но тут сами, так как я делал это на новую версию и там всё работало.
А у Вас, придётся всё править и подгонять.
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Как я могу помочь, если я без доступа, верно никак, так что...
Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Тебе дать доступ? напишу в ЛСКак я могу помочь, если я без доступа, верно никак, так что...
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Как я и писал, проблема в том, что я делал всё под уже новую версию 2.5.0.
В старой 1.7.0, немного другие классы.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
В EXTRA.css.

В старой 1.7.0, немного другие классы.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
Код:
<xen:if is="{$thread.isNew}">
<div class="listBlock counter {xen:if {$thread.isNew}, 'newcontent-box', 'readcontent-box'}">
<span class="countNumber newcontent">NEW</span>
</div>
</xen:if>В EXTRA.css.
Код:
#brmsNav .itemContent .itemDetailName {
padding-right: 3px;
}
#brmsNav .listBlock div.newcontent-box {
display: inline-block;
margin-top: -3px;
}
span.newcontent {
line-height: 18px;
padding-right: 1px;
width: 34px;
margin: 0 0px;
}
#brmsNav .listBlock.counter.readcontent-box {
display: none;
}
Remontcik
Заблокирован
- Сообщения
- 270
- Реакции
- 53
- Баллы
- 3,325
Просто красава, спасибо большое!Как я и писал, проблема в том, что я делал всё под уже новую версию 2.5.0.
В старой 1.7.0, немного другие классы.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
Код:<xen:if is="{$thread.isNew}"> <div class="listBlock counter {xen:if {$thread.isNew}, 'newcontent-box', 'readcontent-box'}"> <span class="countNumber newcontent">NEW</span> </div> </xen:if>
В EXTRA.css.
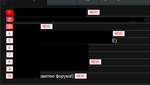
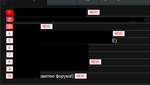
Посмотреть вложение 47588Код:#brmsNav .itemContent .itemDetailName { padding-right: 3px; } #brmsNav .listBlock div.newcontent-box { display: inline-block; margin-top: -3px; } span.newcontent { line-height: 18px; padding-right: 1px; width: 34px; margin: 0 0px; } #brmsNav .listBlock.counter.readcontent-box { display: none; }
Как сам шрифт NEW изменить на другой цвет? и прямоугольник тоже.Как я и писал, проблема в том, что я делал всё под уже новую версию 2.5.0.
В старой 1.7.0, немного другие классы.
В шаблон BRMS_thread_title, перед последним дивом, добавить.
Код:<xen:if is="{$thread.isNew}"> <div class="listBlock counter {xen:if {$thread.isNew}, 'newcontent-box', 'readcontent-box'}"> <span class="countNumber newcontent">NEW</span> </div> </xen:if>
В EXTRA.css.
Посмотреть вложение 47588Код:#brmsNav .itemContent .itemDetailName { padding-right: 3px; } #brmsNav .listBlock div.newcontent-box { display: inline-block; margin-top: -3px; } span.newcontent { line-height: 18px; padding-right: 1px; width: 34px; margin: 0 0px; } #brmsNav .listBlock.counter.readcontent-box { display: none; }
Ну вы мне поможете? нет?
Exile
Проверенные
- Сообщения
- 5,183
- Реакции
- 11,044
- Баллы
- 12,675
Ну вы мне поможете? нет?
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Похожие темы
- Ответы
- 23
- Просмотры
- 592