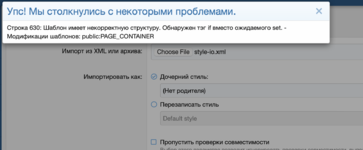
Вдруг пригодится, проблема решилась обновлением плагина [TH] UI.X 2.2.0 Patch Level 1 на [TH] UI.X 2.2.0 Patch Level 2.Может кто-то нашел способ решения данной проблемы?
Шаблон: iO 2.2.9.0.0
XF: v2.2.10 Patch 1
Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
iO 2.2.12.0.0
Нет прав для скачивания
- Автор темы DEVIL
- Дата начала
DreamTails
Проверенные
- Сообщения
- 1,767
- Решения
- 93
- Реакции
- 2,420
- Баллы
- 2,050
DreamTails
Проверенные
- Сообщения
- 1,767
- Решения
- 93
- Реакции
- 2,420
- Баллы
- 2,050
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
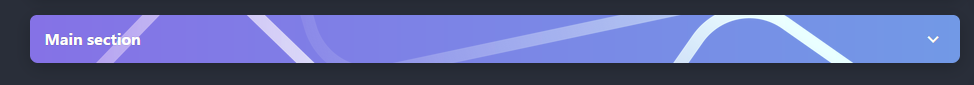
Так в этом стиле блоки и так такие, из этого следует вопрос, что вы делали что они у вас не такие?Как отделить текст от основного квадрата как на скрине? (+тень)
p.s Сообщения профилей от мэйн бокса
Посмотреть вложение 141315
k3pyl1n
Проверенные
- Сообщения
- 16
- Реакции
- 1
- Баллы
- 300
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
У всех подобных блоков или у конкретного?Решил проблему, стиль слегка не тот настраивал. Возник новый вопрос о том, как изменить данный градиент?:Посмотреть вложение 141321
k3pyl1n
Проверенные
- Сообщения
- 16
- Реакции
- 1
- Баллы
- 300
У всех подобных.У всех подобных блоков или у конкретного?
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
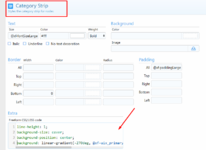
Node/forum list - Category Strip - В Extra внизу прописанУ всех подобных.
k3pyl1n
Проверенные
- Сообщения
- 16
- Реакции
- 1
- Баллы
- 300
Node-extra?Node/forum list - Category Strip - В Extra внизу прописан
Нашёл, спасибо!Node/forum list - Category Strip - В Extra внизу прописан
Поменял градиент на свой, он не изменился. (Мы ведь говорим не про текст, а про фон, верно?)Node/forum list - Category Strip - В Extra внизу прописан
Последнее редактирование модератором:
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
Ну да, если вы меняли то что надо и том стиле на котором смотрите, всё должно работать, у себя проверял перед тем как писатьПоменял градиент на свой, он не изменился. (Мы ведь говорим не про текст, а про фон, верно?)
k3pyl1n
Проверенные
- Сообщения
- 16
- Реакции
- 1
- Баллы
- 300
Ну да, если вы меняли то что надо и том стиле на котором смотрите, всё должно работать, у себя проверял перед тем как писать
 Это?
Это?Менял по-разному, код, на который я изменил ниже:Ну да, если вы меняли то что надо и том стиле на котором смотрите, всё должно работать, у себя проверял перед тем как писать
CSS:
line-height: 1;
background-size: cover;
background-position: center;
background: linear-gradient(-270deg, @xf-paletteNeutral3 0%, xf-diminish(@xf-paletteNeutral3, 15%) 100%);Всё равно не меняется.
Последнее редактирование модератором:
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
А смарт ноды отключили?Менял по-разному, код, на который я изменил ниже:
CSS:line-height: 1; background-size: cover; background-position: center; background: linear-gradient(-270deg, @xf-paletteNeutral3 0%, xf-diminish(@xf-paletteNeutral3, 15%) 100%);
Всё равно не меняется.
iO - Enable smart node gradients - Выключить
Upd.
И вам достаточно последней строчки, не надо всё менять
Последнее редактирование:
k3pyl1n
Проверенные
- Сообщения
- 16
- Реакции
- 1
- Баллы
- 300
А смарт ноды отключили?
iO - Enable smart node gradients - Выключить
Upd.
И вам достаточно последней строчки, не надо всё менять
Привет. А можно узнать, как изменить у конкретного?У всех подобных блоков или у конкретного?
Подскажите пожалуйста, как разместить так блоки в разделах, примерный CSS дать.
Стиль: IO
Посмотреть вложение 141387
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Благодарю!У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация