Captain добавил(а) новый ресурс:
[MMO] Custom Ban Information - Настройте свою страницу о блокировке как вы хотите
Узнать больше об этом ресурсе...
[MMO] Custom Ban Information - Настройте свою страницу о блокировке как вы хотите
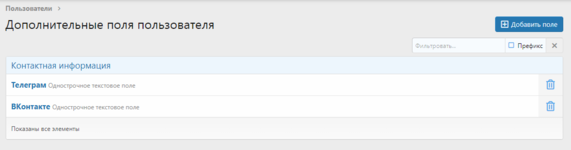
Плагин позволяет редактировать страницу блокировки как вам угодно. Из возможностей настроить шаблон, настроить и указать контакты которые будут отображены для связи. Помимо всего этого можно отображать стандартное сообщение по желанию.
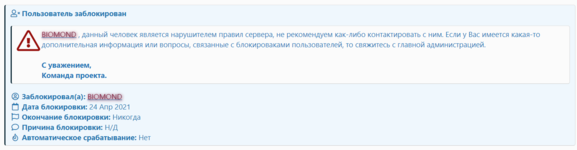
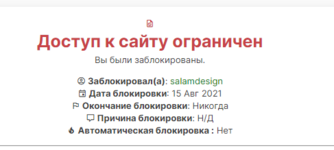
Внешний вид страницы блокировки с данными настройками:
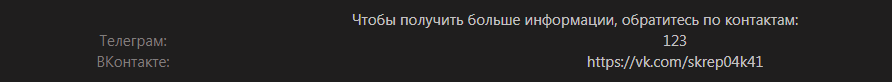
Помимо всего этого вы можете отключить блок с контактами :).
Внимание...
Узнать больше об этом ресурсе...