CrazyHackGUT
Проверенные
- Сообщения
- 3,951
- Решения
- 129
- Реакции
- 9,138
- Баллы
- 4,200
- Меценат
- #181
На свой сервер, после указать ссылку на него.А куда можно загрузить свой svg значок для вставки в код?
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
На свой сервер, после указать ссылку на него.А куда можно загрузить свой svg значок для вставки в код?
куда хочешь на своем форумеА куда можно загрузить свой svg значок для вставки в код?
.username[data-user-id="13"] i:before, .username[data-user-id="14"] i:beforeЕсть ли способ где нибудь прописывать пользователей с данным значком?
вот только не вижу смысла загружать картинки, если для fa, можно просто менять цвет :) они намного практичнееЕсть группа с банером Продавец, синие значки им будут выдаваться, после полной их проверки выполнение заказов. С возможностью заключать сделки без посредника. Золотой значок нарисовал, для тех кто покупает премиум на более 90дней+значимые бонусы
Исправил*) Всё равно прозрачная...Делаю третий разну так там в папке картинка svg, а ты указываешь png
может она такая и есть?

Придётся использовать этот вариант, просто показалось что svg адаптируется под высоту ника. Был удивлен что-то всё нормально.А не проще было в таком случае сразу PNG и выгружать, и указывать её?
Браузер стили-то подхватывает? В "Вычислено" (вкладка так называется в Firefox; в Хроме вроде "Computed") он что показывает?

я и не писал, что именно svg надо :) просто в примере взял иконку отсюдапросто показалось что svg адаптируется под высоту ника
при чем здесь этот сайт, шрифт Font Awesome, интегрирован в движок и использование его легче, чем подгрузка любого изображения. Так то использование иконочного шрифта круче :) чем использование изображений :) тем более по ссылке выше можно увидеть их разнообразии на просторах интернета :)Зачем мне эти иконки с того сайта, если нужно загрузить свой, более круче)
в фотошоп нормально не сделаешь из png svg, фотошоп не векторный редактор. Можно использовать иллюстратор или попрощеМожет из-за того что я png оригинал фотошопил, и неправильно экспортировал?
.username {
i:before {
color: #4B77A6;
font-weight: 900;
}
&[data-user-id="1"], &[data-user-id="4"] {
i:before {
color: #ECB535;
}
}
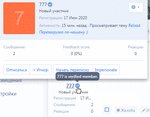
}Спасибо, наверное так и оставлю. Ломаю голову теперь над другим, что могло пойти не так что тултип пользователя стал перегараживать тултип иконки. С момента установки плагина целый день возился только со вставкой кодов, пользуясь двумя последними твоими кодами. абсолютно больше ничего. Этот гиф записал когда Тултип иконки еще работал с твоим последним кодом там где есть указано z-index: 310;gimberov, для твоего случая не надо ни каких картинок, я почитал и посмотрел у тебя на форуме :) достаточно на данный момент такого кода:
ну потом для других пользователей цвета добавить.Less:.username { i:before { color: #4B77A6; font-weight: 900; } &[data-user-id="1"], &[data-user-id="4"] { i:before { color: #ECB535; } } }

z-index, конечно), но вдруг..username {
i:before {
color: #4B77A6;
font-weight: 900;
z-index: 400;
}
&[data-user-id="1"], &[data-user-id="4"] {
i:before {
color: #ECB535;
}
}
} (размещение контента)
(размещение контента).fa-check-circle:before
{
content: "\f00c";
font-size: 65%;
} (просмотр профиля)
(просмотр профиля)Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

